Table of contents
- A Brief History Of Web Icons
- Era Of Images
- What Went Wrong?
- Rise Of Image Sprites
- Revolutionary Icon Fonts!
- Dazzling SVG Icons!
- Comparing Icon Fonts vs SVG Icons
- 1. File Size
- 2. Accessibility
- 3. Performance
- 4. Scalability
- 5. Animation
- 6. Positioning
- 7. Deployment
- 8. Cross Browser Compatibility
- How To Build Your SVG Icon System?
- Step 1 — Converting WOFF/TTF/OTF Into SVG
- Step 2 — Build Your SVG Icon System
- Step 3 — Using Your SVG Icon System
- STEP 4 — How To Style SVG Icons
- That Was My Opinion. Tell Me Yours?!
In the world of modern web, icons have become an indelible and integral part of UI design. From navigation menus to social media icons, symbols and indicators, icons feature heavily on almost every single website and app on the internet and its popularity showing no signs of waning anytime soon. Consequently, every developer has to face this conundrum — Which icon set should they use?
Traditionally, developers had to rely on just images formats to quench their needs. However, using images for icons delivers scathingly poor performance in terms of render quality and resolution. But now developers have 2 choices at their disposal — Icon Fonts vs SVG Icons(Scalable Vector Graphics). This is a debate that shows no signs of abating is splitting the dev community into two. Proponents of both icon formats argue the merits of one over another. However, in recent times there has been a general consensus and momentum towards SVG icons format. SVG icons system ensures better performance, higher accessibility standards, high rendering quality, unmatched flexibility, and extensive customization. In this article, we will explore in brief the history of web icons, pros, and cons of font icons vs SVG icons.
You can choose icon fonts or SVG but you should make sure that your designs are responsive so if you are looking for a free next-gen browser to build, test & debug mobile websites you can try LT Browser a dev-friendly browser in which you can see the mobile view of your website on Android and iOS resolutions & check its responsiveness.
A Brief History Of Web Icons
Era Of Images
Before the discourse of icon fonts vs SVGs, when browsers had non-existent CSS support, images were the only way for developers to showcase icons using the classic
tag. Here is an example of an image icon –
<a href=”contact-us.html”>
<img src=”mail.jpg” alt=”email” />
</a>
What Went Wrong?
But this technique was troubled with a plethora of shortcomings. The biggest drawback of using images to display web icons is the lack of scalability. Image formats like PNG and JPEG suffer from the dramatic loss in rendered quality when up or down scaled. Another major drawback was that if a webpage was using multiple images for icons, each of them would trigger a new HTTP request which seriously downgraded performance. Lastly, since images are not scalable, each image icon needed to have multiple resolution formats for different screen sizes. Also, if an image icon has a hover effect, then a new image for its hover state needs to be loaded separately using Javascript/jQuery. Although use of images for icons is still quite common, it represents a terrible practice which must be avoided at all costs.
Rise Of Image Sprites
Early 2000s started a new trend of image sprites. An image sprite is merely a collection of separate individual images put together to form a single image. Image sprite arranges all icons in a single GIF or PNG file and is loaded as a CSS background image. By adjusting the CSS background property, only the required icon is displayed. Sprites proved to be revolutionary for web fonts by solving the malice of generating multiple HTTP server requests triggered by individual images. This resulted in the conservation of bandwidth and increased website load speed. Moreover, a lot of accessibility issues are also solved as background images are invisible to text browsers and screen readers unlike images which are regarded as content.

Here we have a image sprite — “last-guardian-sprites_0.png” containing a number of character icons. Instead of using 24 separate images, we use this single sprite image to reduce number of server requests and bandwidth.
Using CSS, we can play with background position property to display only the icons we want hiding the rest from view. Note that img_trans.gif is a just small transparent image being used because “src” attribute cannot be left empty.
<!DOCTYPE html>
<html>
<head>
<style>
#char1 {
width: 75px;
height: 75px;
background: url([https://opengameart.org/sites/default/files/last-guardian-sprites_0.png](https://opengameart.org/sites/default/files/last-guardian-sprites_0.png)) 0 0;
}
#char2{ width: 75px;
height: 75px;
background: url([https://opengameart.org/sites/default/files/last-guardian-sprites_0.png](https://opengameart.org/sites/default/files/last-guardian-sprites_0.png)) -85px 0;
}
</style>
</head>
<body>
<img id="char1" src="img_trans.gif" width="1" height="1"><br><br>
<img id="char2" src="img_trans.gif" width="1" height="1">
</body>
</html>

By setting background position to 0, 0 and the width, height of the container set at 75px each, we are able to display the first character icon. Altering the value of background position to -85px 0, we can display the second icon from the image sprite. A useful free tool to generate image sprites that you can use is Toptal Sprite Generator.
Revolutionary Icon Fonts!
The next stage of evolution in web icons came in 2012 in form of icon fonts. Unlike images and sprites, icon fonts are able to scale up perfectly to any resolution without any degradation or loss of visual quality. Even though image sprites was a vast improvement, it still had tons of shortcoming. If you needed to change the color or resolution of an icon, that would mean needing an entirely new image altogether. On the other hand, icon fonts are in essence simple text. We can use CSS style rules to easily change and modify color, size/resolution, apply box-shadow, apply CSS animations and transitions. Here is an example of icon fonts using Font Awesome Library –
Go to font awesome official website. Either use CDN or download the library files on your system.
Link the Font Awesome CSS stylesheet to your webpage.
Visit the icon fonts library page and copy the class names of each icon you wish to use.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="[https://use.fontawesome.com/releases/v5.7.2/css/all.css](https://use.fontawesome.com/releases/v5.7.2/css/all.css)" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr"
crossorigin="anonymous">
<style>
body {
background-color: rgba(66, 117, 156, 0.123);
}
h1, .icon-fonts {
text-align: center;
}
i {
font-size: 75px;
display: inline-block;
margin: 0 10px;
}
.fa-facebook {
color: #3b5998;
}
.fa-twitter {
color: #38A1F3;
}
.fa-instagram {
background: -moz-linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%);
background: -webkit-linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%);
background: linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%);
-webkit-background-clip: text;
background-clip: text;
color: transparent;
}
</style>
</head>
<body>
<h1>ICON FONTS USING FONT AWESOME LIBRARY</h1>
<div class="icon-fonts">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-instagram"></i>
</div>
</body>
</html>

There are a lot of websites offering free icon font packages –
If you want to create a custom icon font pack using icons from different libraries like above, then visit Icomoon app page. Import icon files from your system or picks the icons from icomoon library to build your own custom icon pack. This way, you only to add the icons which you need in your project instead of bloated library files containing several thousand icons. This will enhance your website’s performance by decreasing the file size and the number of server requests.
Icon fonts are beyond doubt the widest solution for web icon. However, just like CSS image sprites, Icon fonts are losing their patrons to SVG. Although icon fonts are vectors making them scalable to any resolution, still they are not free from snags. Using icon fonts can lead to the generation of multiple server requests and can also lead to invisible text flashing during the period when font libraries are still loading. If the browser for some reason does not comprehend the icon font, a blank space is displayed. This is the reason why a lot of developers prefer the latter in icon fonts vs SVG icons.
Dazzling SVG Icons!
SVG as I stated in the introduction stands for “Scalable Vector Graphics”. The primary purpose of SVG icons is to define vector-based graphics in XML format. SVG icons are slowly earning the stature of a new standard for web fonts and images. Instead of a font or an image, SVG is instead a block of XML code directly served to a browser which renders it in an intended manner. More and more developers are leaving behind icon fonts and are adopting SVGs. Not only does offer SVG offer an unmatched ability to be scaled to any size without any shred of quality degradation but also better anti aliasing than Icon fonts. Moreover, you can edit, color, or animate each individual bit of an SVG icon, unlike your traditional icon font. Also since SVG icons are just a block of code, their sizes are much lower to that of image based PNG JPEG icons. Although in this regard of file size, icon fonts edges out even SVGs. I will be talking a detailed comparison between icon fonts vs SVG icons later in the blog.
Although there are multiple ways to use SVGs the one that is of keen interest to us is “Inline SVG”. The key benefit of using inline SVG icon instead of the external SVG icon is that it does not increase server request which could have had an adverse effect on your site’s performance. Here is an example of Inline SVG image –
<!DOCTYPE html>
<html>
<body>
<h1>INLINE SVG</h1>
<svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg" width="500" height="500">
<rect width="100%" height="100%" stroke="#9b59b6" stroke-width="5" fill="#2ecc71" />
<circle cx="250" cy="250" r="150" fill="#f1c40f" stroke="#e74c3c" stroke-width="5" />
<text x="250" y="250" font-size="20" text-anchor="middle" fill="black">THIS IS AN INLINE SVG</text>
Sorry, your browser does not support inline SVG.
</svg>
</body>
</html>

Do you know? User-select-none describes a method of preventing text/elements from being selected using CSS. It will work in all major browsers, including IE7 and up.
Comparing Icon Fonts vs SVG Icons
Now, that we are done with the flashback. I will compare Icon fonts vs SVG Icons. We will look at 8 key metrics to compare Icon fonts vs SVG Icons.
1. File Size
When it comes to file sizes icon fonts have a slight edge over SVGs. Your file size can be considerably larger if you are using Inline SVG over external SVG icon file. One major reason for this is the fact that unlike external SVG, Inline SVG is not cached by the browser. One way of reducing the file size is SVG sprites. However, SVG sprites can only be colored using filters or masks which suffer from a poor browser support. For multicolored icon, using Inline-svg is necessary.
Verdict on Icon Fonts vs SVG Icons — File Size : As far as file size is concerned Icon font has a slight advantage over SVG. However the difference in file sizes is not that prominent and can be ignored.
2. Accessibility
One major advantage of SVG icons over Icon fonts is their superior accessibility. SVGs are armed with built in semantic elements — like < title > and < desc > that makes it accessible to screen reader and text browsers. Unlike icon fonts, SVGs are treated as an image and not as a text. Moreover SVG is compatible with WAI-ARIA specifications — aria-labelledby attribute.
Verdict on Icon Fonts vs SVG Icons — Accessibility: When it comes to accessibility, SVG is the clear winner.
3. Performance
As we have discussed earlier, Icon fonts are standard fonts which can be easily cached and boost load speed. However, this merit is plagued with a major flipside — it would require addition HTTP Server request for caching. On the other its the opposite case with inline SVG. Inline SVG do not make any additional server requests, however it cannot be cached by the browser as it is considered block of HTML code. This can be solved by using External SVG file. Choosing which icon system is right for you depends squarely on your need — if you need a few icons without any multicolor modifications and animations then icon fonts are the right choice. However, if you are using a large number of icons which are multicolored and have animations then, SVG should be the right choice. Another concern with icon fonts is that they may encounter occasional failures. Loading errors leave black spaces which can have an adverse effect on page design.
Verdict on Icon Fonts vs SVG Icons — Performance: SVGs have a slight edge as Icon fonts are susceptible to occasional failures.
4. Scalability
As we discussed before, icon fonts are considered as regular fonts by browsers. Therefore icon fonts are vulnerable to anti-aliasing techniques implemented by the browser which affects the visual quality of the icon making it blurry and less sharp. On the other hand, SVGs are treated as images by browsers, so no anti-aliasing rules are applied on SVGs. This ensures that SVGs are sharp and pixel perfect at all resolutions without suffering any noticeable degradation.
Verdict on Icon Fonts vs SVG Icons — Scalability : In terms of scalability, SVGs have a big advantage over Icon fonts.
5. Animation
While Icon fonts allow a decent degree of customization using standard CSS styling rules as compared to Image icons, still icon fonts are limited as far as flexibility is concerned. CSS styling modifications are limited to monochromatic color, size, standard transforms, and animations. SVGs not only enjoy the same CSS controls as icon fonts but also additional CSS stroke properties and filters. Each individual stroke in SVG icon can be animated independently. For example, in a clock-icon animation, mail opening/closing animation, notification bell animation. SVGs allow to modify individual parts of the vector to create multichromatic icons and images and even add animates to each individual stroke separately.
Verdict on Icon Fonts vs SVG Icons — Animation : SVGs over a much higher degree of versatility as compared to Icon Fonts in terms of modifications and styling control.
6. Positioning
As icon fonts are inserted using pseudo-elements, their positioning is sometimes challenging. You might need to tweak different CSS properties like font-size, line-height, word-spacing, letter-spacing, vertical-align to align the icon font in the desired position. For SVGs positioning is much simpler. You only need to specify the size.
Verdict on Icon Fonts vs SVG Icons — Positioning: It is much easier to position SVGs as compared to Icon Fonts.
7. Deployment
Icon fonts are generally considered quicker and less complex to deploy either using @font-face rules, cdn or CSS style sheets. On the other hand, there are multiple ways to use SVGs either as regular
image, background images, objects or inline SVGs. Inline SVG is by far the most popular way to deploy a SVG icons as it allows a high degree of modifications without triggering additional server requests to drain performance.
Verdict on Icon Fonts vs SVG Icons — Deployment: No clear winner. Icon fonts are slightly easier to deploy but SVGs over a higher degree of modification and better performance.
8. Cross Browser Compatibility
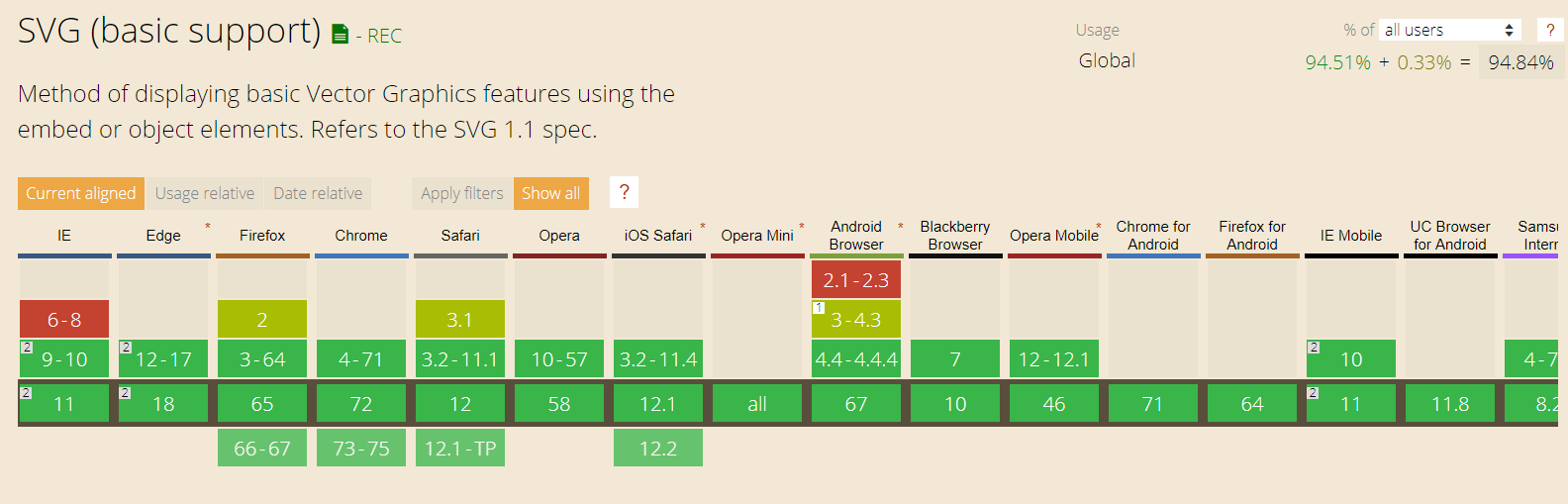
With regards to cross browser compatibility, Icon fonts enjoy a clear advantage over SVGs. Icon fonts enjoy complete support across all Desktop and mobile browsers and all browser versions including legacy IE6 to IE8. Although, SVG(basic support) offers cross browser compatibility across every browser except IE8 and below versions. Similar is also observed for some ancient browser versions of Android browser, Firefox & Safari.

If we look at implementing SVG at scale then the cross browser compatibility poses a major challenge. For instance:
→ SVG effects for HTML

If you plan to make use of SVG effects for HTML then make sure to perform a thorough round of cross browser testing.
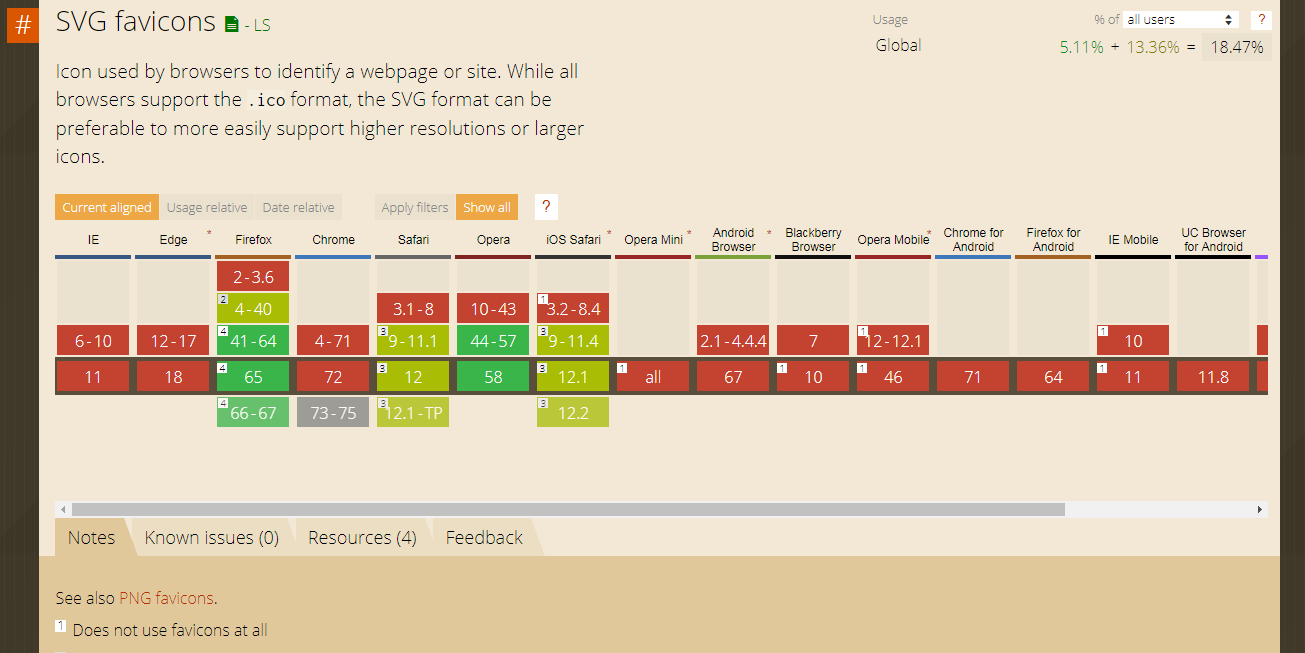
→ Similarly, SVG Favicons also calls for a cross browser compatibility testing.

→ Or, even if we talk about SVG SMIL animation. The browser compatibility issues are still faced over numerous browser versions.

This is one minor drawback of using SVGs as compared to Icon fonts which enjoy excellent browser support across the board. There are also slight concerns that IE9–11 and Microsoft edge sometimes do not scale SVGs in a proper manner although this can be easily rectified by tweaking some CSS rules.
That looks a bit scary and unfortunate for SVG lovers. Fortunately, we have automated cross browser testing tools such as LambdaTest who can help us quickly identify any anomaly is rendering of SVG on more than 3000+ real browsers and browser versions through a Selenium Grid on cloud along with manual live-interactive testing of your web-app by loading it on your desired OS/browser configuration through a VM hosted by LambdaTest cloud servers.
Verdict on Icon Fonts vs SVG Icons — Cross Browser Compatibility: Icon fonts enjoy much wider Cross browser Compatibility support as compared to SVGs. However, you can try to plug this gap by either using necessary fallbacks or Polyfills.
Check this: Transforms3d- Transform the elements of your design in 3D space with the transform property. The perspective property sets the perspective in z-space and the backface-visibility property toggles display of the reverse side of a transformed element.
How To Build Your SVG Icon System?
Icon Fonts provide a convenient way to developers to add any icon to their page within seconds. All the icons are available in a single file either hosted locally or on a CDN and you can easily choose any icon to display using the corresponding class or code. One of the most popular Icon font library is Font Awesome, which we used in our example in the above section. We now want to have a similar functionality with SVG Icons where a single SVG sprite has all the icons bundled in it. To build such custom SVG icon system, you first need to either choose individual icon files or select from existing font icon library. These files can either be icon fonts or svg icons. If they are icon fonts, you would first need to convert them into SVG icons.
Step 1 — Converting WOFF/TTF/OTF Into SVG
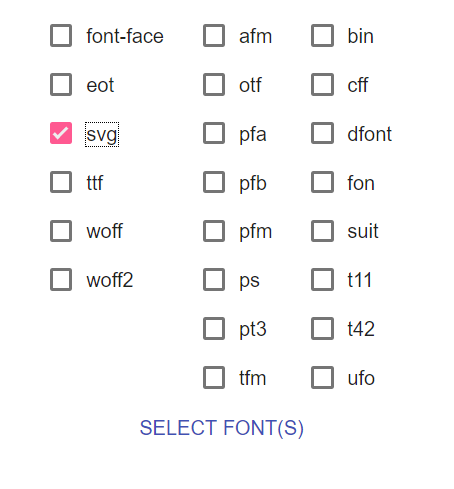
The best tool to convert Icon fonts of WOFF/TTF/OTF format into SVG icons would be Online Font Converter tool. Visit the site and select output font type as SVG.

Now extract the zip file and place the SVG icon (svg extension) file in your fonts folder. Convert all your Icon Fonts into SVG cons.
Step 2 — Build Your SVG Icon System
Now once you have all your icons in “.svg” format, we can go ahead and build your custom SVG icon system. For this task there are multiple tools available at our disposal –
The best tools that i would recommend is Fontastic and IcoMoon. One advantage that Fontastic offers over IcoMoon is permanent hosted CDN link for our SVG sprite, that too available for free account. IcoMoon on the other hand offers temporary 24 hours CDN hosting only, permanent reserved for premium account users. But IcoMoon offers a much larger Font Library selections of its own and other popular 3rd party libraries as well. In this Blog i would be explaining building your Svg icon system using IcoMoon.
Now that you are ready to build a SVG sprite, upload your custom SVG Icons and follow the steps –
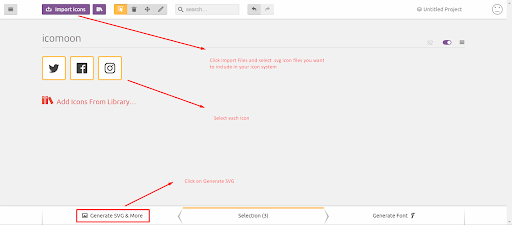
Go to IcoMoon App page and click on “Import Icons”
Choose the .svg icon file that you downloaded from Online font convertor or any other SVG icons. Select the files and click on Generate SVG

- Once you have extracted the Zip, the files that we would need are symbol-defs.svg and svgxuse.js.
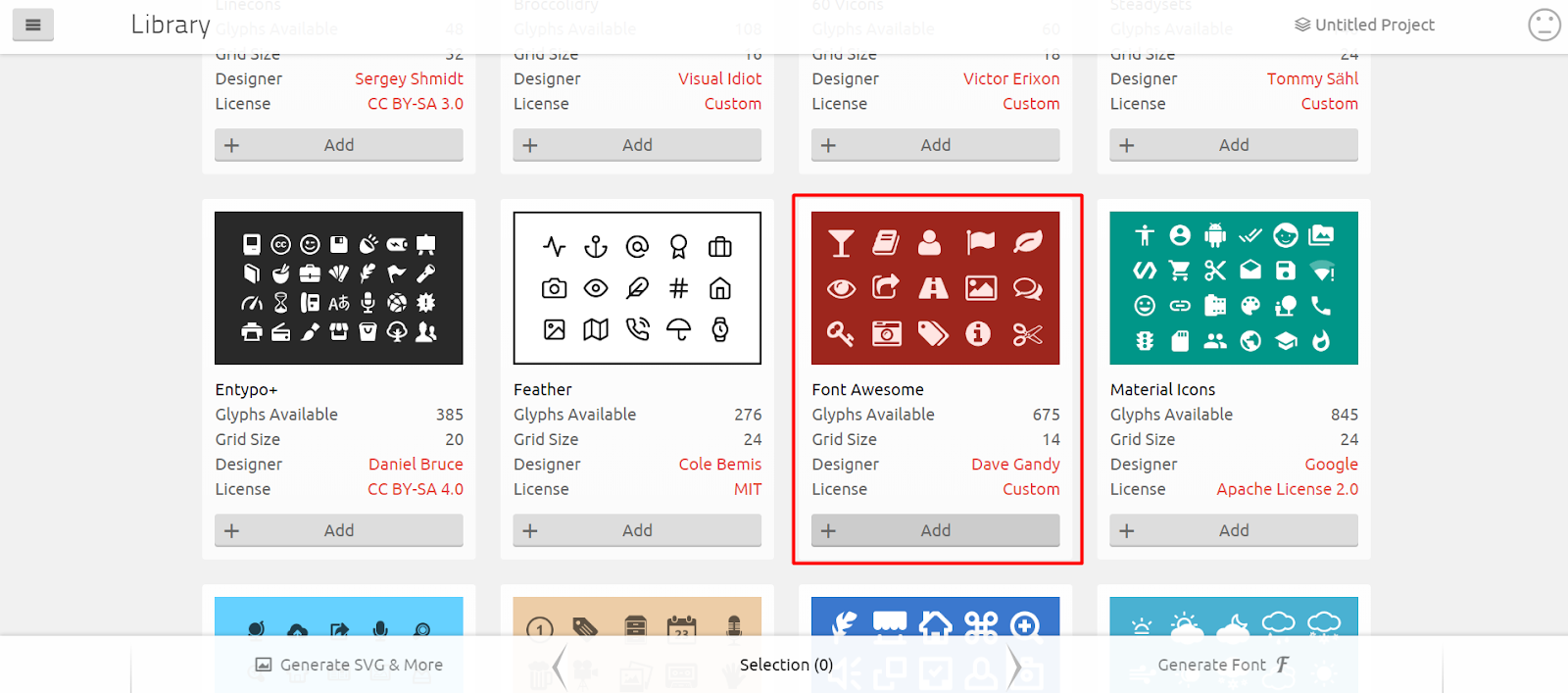
Instead of uploading custom fonts, you can also use an existing library like font awesome and linea to select the svg icon that you require in your project. This will help to reduce file size as you won’t need to add the entire library to your project, Simple go to IcoMoon App homepage and select add icon from library.

Step 3 — Using Your SVG Icon System
Using your SVG Icon System with Inline SVG.
To insert your icons as inline SVGs (with the element), copy the < svg > element (that contains symbol definitions) and then use icons with the following code –
<svg class="icon-twitter"><use xlink:href="#icon-twitter"></use></svg>
Here is an example code using our SVG Icon system containing 3 icons — twitter, facebook and instagram as Inline SVG –
`<!doctype html>
<html>
<head>
<title>IcoMoon - Inline SVG</title>
</head>
<body>
<!--This SVG ELEMENT CONTAINS SVG DEFINITION-->
<svg aria-hidden="true" style="position: absolute; width: 0; height: 0; overflow: hidden;" version="1.1" xmlns="[http://www.w3.org/2000/svg](http://www.w3.org/2000/svg)"
xmlns:xlink="[http://www.w3.org/1999/xlink](http://www.w3.org/1999/xlink)">
<defs>
<symbol id="icon-twitter" viewBox="0 0 32 32">
<title>twitter</title>
<path d="M32 7.075c-1.175 0.525-2.444 0.875-3.769 1.031 1.356-0.813 2.394-2.1 2.887-3.631-1.269 0.75-2.675 1.3-4.169 1.594-1.2-1.275-2.906-2.069-4.794-2.069-3.625 0-6.563 2.938-6.563 6.563 0 0.512 0.056 1.012 0.169 1.494-5.456-0.275-10.294-2.888-13.531-6.862-0.563 0.969-0.887 2.1-0.887 3.3 0 2.275 1.156 4.287 2.919 5.463-1.075-0.031-2.087-0.331-2.975-0.819 0 0.025 0 0.056 0 0.081 0 3.181 2.263 5.838 5.269 6.437-0.55 0.15-1.131 0.231-1.731 0.231-0.425 0-0.831-0.044-1.237-0.119 0.838 2.606 3.263 4.506 6.131 4.563-2.25 1.762-5.075 2.813-8.156 2.813-0.531 0-1.050-0.031-1.569-0.094 2.913 1.869 6.362 2.95 10.069 2.95 12.075 0 18.681-10.006 18.681-18.681 0-0.287-0.006-0.569-0.019-0.85 1.281-0.919 2.394-2.075 3.275-3.394z"></path>
</symbol>
<symbol id="icon-facebook" viewBox="0 0 32 32">
<title>facebook</title>
<path d="M29 0h-26c-1.65 0-3 1.35-3 3v26c0 1.65 1.35 3 3 3h13v-14h-4v-4h4v-2c0-3.306 2.694-6 6-6h4v4h-4c-1.1 0-2 0.9-2 2v2h6l-1 4h-5v14h9c1.65 0 3-1.35 3-3v-26c0-1.65-1.35-3-3-3z"></path>
</symbol>
<symbol id="icon-instagram" viewBox="0 0 32 32">
<title>instagram</title>
<path d="M16 2.881c4.275 0 4.781 0.019 6.462 0.094 1.563 0.069 2.406 0.331 2.969 0.55 0.744 0.288 1.281 0.638 1.837 1.194 0.563 0.563 0.906 1.094 1.2 1.838 0.219 0.563 0.481 1.412 0.55 2.969 0.075 1.688 0.094 2.194 0.094 6.463s-0.019 4.781-0.094 6.463c-0.069 1.563-0.331 2.406-0.55 2.969-0.288 0.744-0.637 1.281-1.194 1.837-0.563 0.563-1.094 0.906-1.837 1.2-0.563 0.219-1.413 0.481-2.969 0.55-1.688 0.075-2.194 0.094-6.463 0.094s-4.781-0.019-6.463-0.094c-1.563-0.069-2.406-0.331-2.969-0.55-0.744-0.288-1.281-0.637-1.838-1.194-0.563-0.563-0.906-1.094-1.2-1.837-0.219-0.563-0.481-1.413-0.55-2.969-0.075-1.688-0.094-2.194-0.094-6.463s0.019-4.781 0.094-6.463c0.069-1.563 0.331-2.406 0.55-2.969 0.288-0.744 0.638-1.281 1.194-1.838 0.563-0.563 1.094-0.906 1.838-1.2 0.563-0.219 1.412-0.481 2.969-0.55 1.681-0.075 2.188-0.094 6.463-0.094zM16 0c-4.344 0-4.887 0.019-6.594 0.094-1.7 0.075-2.869 0.35-3.881 0.744-1.056 0.412-1.95 0.956-2.837 1.85-0.894 0.888-1.438 1.781-1.85 2.831-0.394 1.019-0.669 2.181-0.744 3.881-0.075 1.713-0.094 2.256-0.094 6.6s0.019 4.887 0.094 6.594c0.075 1.7 0.35 2.869 0.744 3.881 0.413 1.056 0.956 1.95 1.85 2.837 0.887 0.887 1.781 1.438 2.831 1.844 1.019 0.394 2.181 0.669 3.881 0.744 1.706 0.075 2.25 0.094 6.594 0.094s4.888-0.019 6.594-0.094c1.7-0.075 2.869-0.35 3.881-0.744 1.050-0.406 1.944-0.956 2.831-1.844s1.438-1.781 1.844-2.831c0.394-1.019 0.669-2.181 0.744-3.881 0.075-1.706 0.094-2.25 0.094-6.594s-0.019-4.887-0.094-6.594c-0.075-1.7-0.35-2.869-0.744-3.881-0.394-1.063-0.938-1.956-1.831-2.844-0.887-0.887-1.781-1.438-2.831-1.844-1.019-0.394-2.181-0.669-3.881-0.744-1.712-0.081-2.256-0.1-6.6-0.1v0zM16 7.781c-4.537 0-8.219 3.681-8.219 8.219s3.681 8.219 8.219 8.219 8.219-3.681 8.219-8.219c0-4.537-3.681-8.219-8.219-8.219zM16 21.331c-2.944 0-5.331-2.387-5.331-5.331s2.387-5.331 5.331-5.331c2.944 0 5.331 2.387 5.331 5.331s-2.387 5.331-5.331 5.331zM26.462 7.456c0 1.060-0.859 1.919-1.919 1.919s-1.919-0.859-1.919-1.919c0-1.060 0.859-1.919 1.919-1.919s1.919 0.859 1.919 1.919z"></path>
</symbol>
</defs>
</svg>
<header class="bgc1 clearfix">
<svg class="icon-twitter">
<use xlink:href="#icon-twitter"></use>
</svg><span class="name"> icon-twitter</span>
<svg class="icon-facebook">
<use xlink:href="#icon-facebook"></use>
</svg><span class="name"> icon-facebook</span>
<svg class="icon-instagram">
<use xlink:href="#icon-instagram"></use>
</svg><span class="name"> icon-instagram</span>
<script defer src="svgxuse.js"></script>
</body>
</html>`
- Using your SVG Icon System with an External SVG.
If you prefer to use external SVG (containing ) instead of embedding SVG definitions in HTML, you will need to use “svgxuse.js” in order to support IE 9+. Browsers that don’t support referencing external SVGs (such as IE 9), this polyfill sends a single HTTP request to fetch as well as cache all symbol definitions. Note that it must be hosted on a web server to work
`<svg class="icon-twitter">
<use xlink:href="symbol-defs.svg#icon-twitter"></use>
</svg><span class="name"> </span>`
Here is an example code using our SVG Icon system containing 3 icons — twitter, facebook and instagram as Inline SVG –
<!doctype html>
<html>
<head>
<title>IcoMoon - EXTERNAL SVG</title>
</head>
<body>
<svg class="icon-twitter">
<use xlink:href="symbol-defs.svg#icon-twitter"></use>
</svg><span class="name"> </span>
<svg class="icon-facebook">
<use xlink:href="symbol-defs.svg#icon-facebook"></use>
</svg><span class="name"> </span>
<svg class="icon-instagram">
<use xlink:href="symbol-defs.svg#icon-instagram"></use>
</svg><span class="name"></span>
<script defer src="svgxuse.js"></script>
<svg class="icon-twitter">
<use xlink:href="#icon-twitter"></use>
</svg>
</body>
</html>
STEP 4 — How To Style SVG Icons
To style your SVG icon, simply use the selectors –
`[class^="icon-"]and [class*=" icon-"]to apply styling.`
<style>
[class^="icon-"],
[class*=" icon-"] {
display: inline-block;
width: 1em;
height: 1em;
stroke-width: 0;
stroke: currentColor;
fill: currentColor;
}
</style>
It is necessary to specify width and height for the svg icon so that it isn’t very large and out of proportion with respect to surrounding text and other elements. This is why we set the width and height to 1em, which makes the font size equal to nearby text. You can give it any custom value of your choice.
Do you know? Text-stroke declare the outline (stroke) width and color for text.
That Was My Opinion. Tell Me Yours?!
This debate of Icon fonts vs SVG icons has been raging for quite some time now and both sides have their share of proponents advocating merits of their respective Icon Systems. However, there has been a major shift in developer community towards adopting SVG icons in recent times and shows no signs of abating. As far as browser support is concerned, SVG is right up alongside Icon fonts for IE9+ and Android 2.3+, thus covering 99%+ user base while offering far greater accessibility, scalability, and control.
SVG do struggle in terms of cross browser compatibility. In order to plug this browser compatibility issue with IE6-IE8, you have a couple of remedies at your disposal — either use dedicated fallbacks in form of texts or PNG images, using modernizr javascript feature detection library or use a Polyfill(like SVG4Everybody) to add SVG like functionality in unsupported browsers. I will be showing you those remedies in one of my upcoming articles. Stay tuned! Oh, and don’t forget to mention your favourite out of the two debated, Icon fonts vs SVG icons?
