Web development is constantly evolving at an astounding pace every single day. It poses a huge challenge to keep a track of new tools, libraries, frameworks, and plugins, platforms for web developers that are flooding in this sphere. Web development involves an intricate cycle of 5 complex stages namely -information gathering, planning and design, development, testing and delivery and finally project maintenance. To handle all these stages is a harrowing and daunting task even for a skilled developer on their own. This is why I have curated this list of 21 essential platforms for web developers to help them speed up their productivity and maintain an efficient workflow.
Information Gathering And Organizing
In my opinion, the very first requirement for any web developer is to gather information about the website. To realize the purpose, the designs, templates to be implemented, intended audience and main objectives. Gathering information and having the accessibility across platform provides convenience. After all, unlike your phone, you can’t carry a pen and paper everywhere and every time. Following platforms for web developers will replace their conventional way of taking notes.
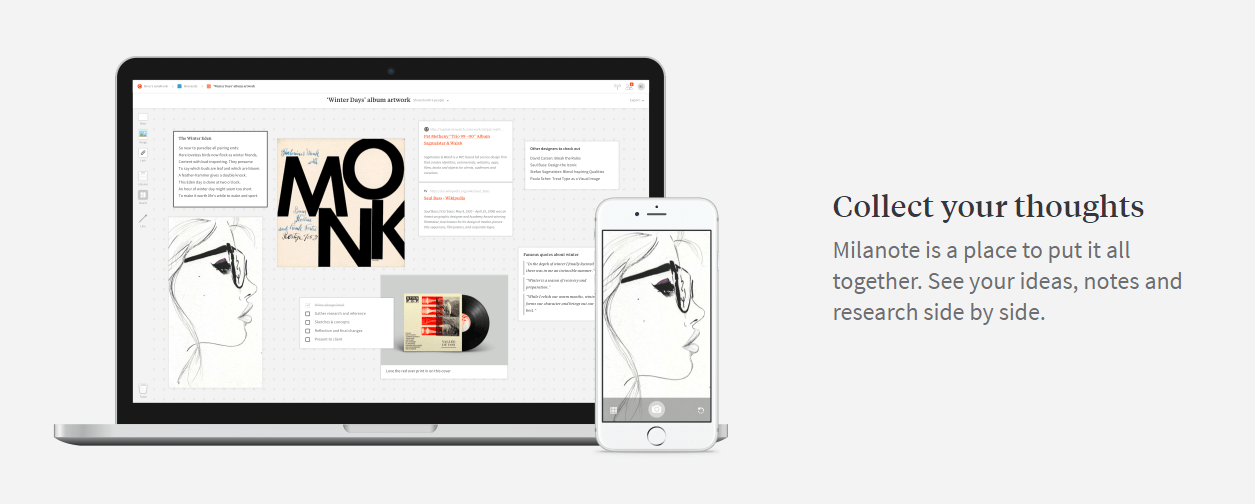
Milanote

This web-app provides content organizing functionalities, across platforms. Along with predefined templates and inspirations from brand designers, marketers, developer, and engineers, this web-app also provides a variety of utility tools for note-taking, planning and sharing boards, with drag and drop interface. Sign up for free and get access to 100 notes, images, links and uploads. For larger projects, check out their pro-membership plan.
Learn the essential concepts, techniques, and strategies for high-quality software through effective Software Quality Assurance. This guide covers its importance, benefits, practical tips, and best practices.
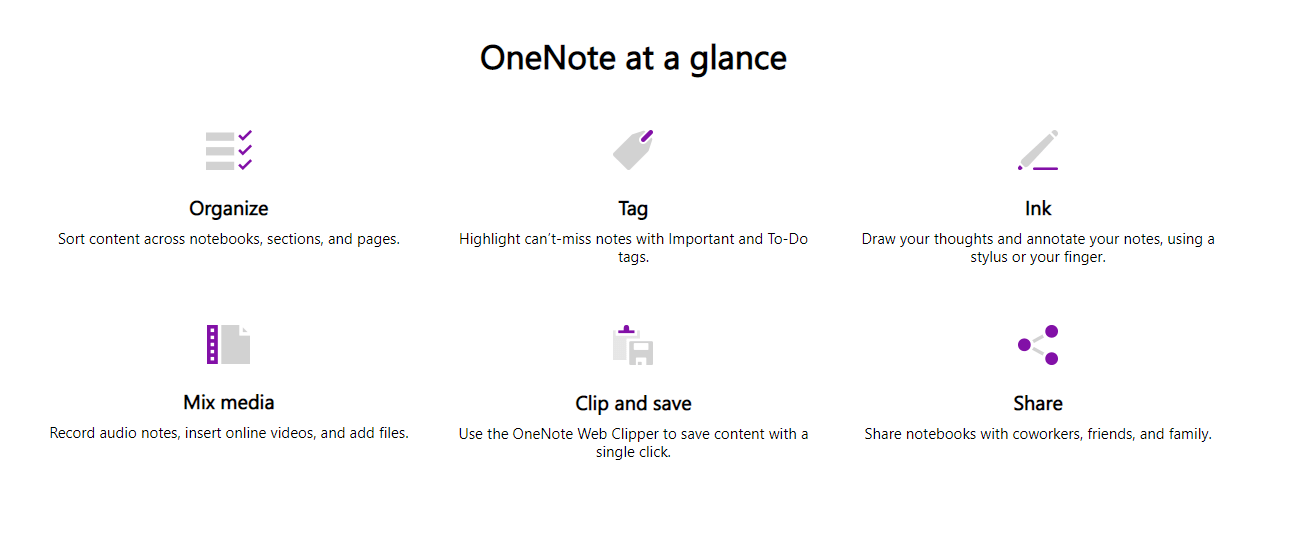
Microsoft OneNote

A professional computer program for note-taking, information gathering, and sharing, also for collaborations. It allows parallel editing of documents which are uploaded on OneDrive or DropBox.
Paperform — A Form Builder
Can you imagine a website without any forms? You can’t, right! Because forms are crucial for any business running online. They are the primary source to capture leads & opportunities for your business and who doesn’t want them to perfect. As a web developer, you may have to work over several forms that comprise your website or web-application. You may have to develop a registration form, a login form, a checkout form, and more. What if I told you that building forms now is not only easier but faster too! Thanks to Paperform, a form builder that helps you develop your forms instantly without having to code them.
Paperform is an alternative to Google Forms for those who need the full power and flexibility in creating online forms. You can develop all kinds of forms and integrate them with third-party tools of your choice. One integration that I personally find very useful is the one that it offers with PayPal, stripe and similar payment gateways to help you ease out the checkout process.
Paperform offers you to customize the overall theme of your forms through an in-built theme editor. Other than forms, you can also customize your data gathering experience. For example, you can put up a PDF theme of your design and every time a form is filled the data gets reflected in the team in the PDF format.
You can work with conditional logics to arrange a series of questions in a survey. There is a lot more Paperform! Try it now!
Another way they help pace the development process is by providing responsive forms that are rendered seamlessly across all devices. Don’t believe me? How about you try it yourself. You can create a form in a couple of minutes and test it using LT Browser a dev-friendly browser in which you can see the mobile view of your website on Android and iOS resolutions & check its responsiveness.
Join A community, Help and Be Helped
Communities are powerful platforms for web developers around the globe to connect, innovate ideas, clear doubts and queries related to web development. Joining virtual communities regarding specific domains and having discussions, providing suggestions can aid in getting more exposure and improvised work. Here are some renowned communities that helped me increase my everyday productivity and wisdom: –
Stack Overflow

A global community for all software developers where they can connect, communicate and hunt careers. For job seekers, there is a dedicated section which includes job vacancies and unique feature called Salary Calculator, which lets you know your worth. Along with a variety of programming languages, you can search for various tags on the website’s search engine.
Discover the ins and outs of UX testing with this comprehensive guide. Explore various testing methods, tools, and best practices for measuring success.
LambdaTest Community

LambdaTest community for all the software developers and testers, the aim behind this community was to help testers communicate with their problems around automation testing, cross browser testing. It’s an open community, closely monitored by ur moderators, to ensure that every piece of information you get here is legit and accurate. Be it any latest automation trend or any error in your Selenium test automation script, you can visit the community to troubleshoot your problems.
Hashnode

Another website where developers can communicate regarding different topics, including various programming languages like Java, PHP, Javascript etc. Here, you can learn, share and discuss all kinds of queries regarding software development.
Code Editors
In order to keep your programs manageable and neat, code editors have proven to be great platform for web developers. They enable users to speed up coding, simplifying their workflow, and furthermore productivity. Source code editors can be standalone or built in a web-browser or IDE. Listing a few code editors, tailor-made for our web-developer community:
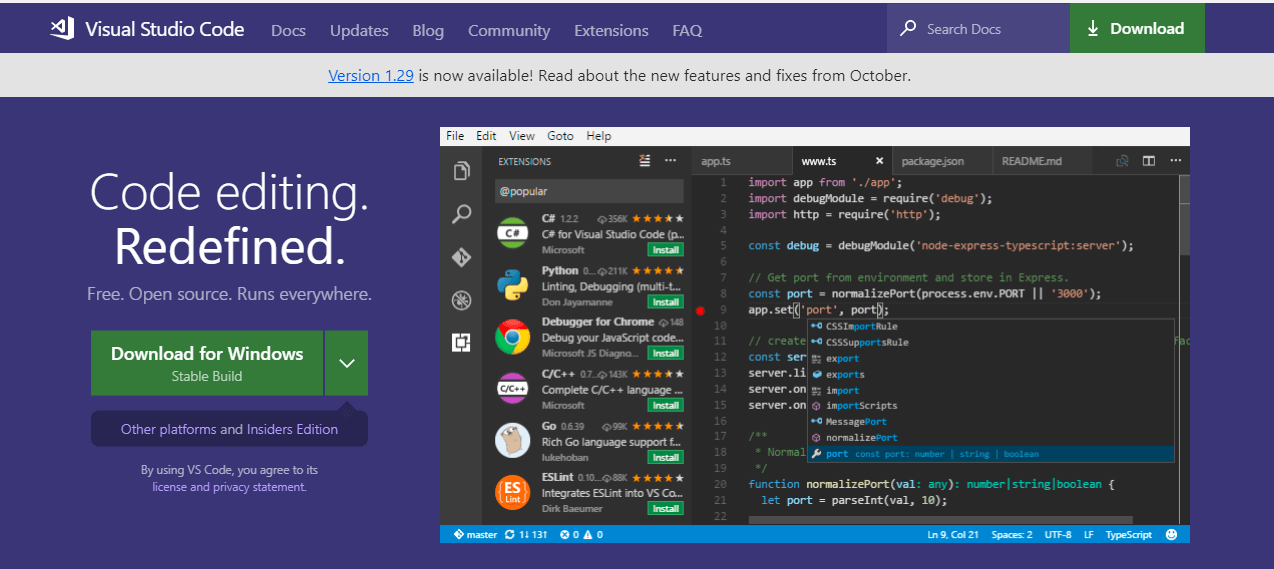
VSCode

A free of cost open source code editor developed by Microsoft, downloadable on Linux, Microsoft Windows, and macOS. It supports a variety of features including code refactoring, syntax highlighting, customizing and intelligent code completion.
Brackets

Created by Adobe systems, Bracket is an open source editor with diverse features including live preview, extensibility, quick docs, and JsLint. This cost-free program sports a unique “Quick Edit” feature which is enabled by pressing Ctrl/Cmd and E keys simultaneously and allows in-line CSS editing. Click here to browse and upload the registry of extensions.
Explore our comprehensive guide on GUI Testing, uncovering its vital role in software development. Learn about its different types, best practices, and steps for effective implementation to enhance your software’s user interaction.
Beautify Your Piece Of Code
For improved understandability code optimizers or code beautifiers, are a go-to platforms for web developers. If you ever want to deobfuscate, minify or beautify few chunks of code, take a look at below websites which are easily accessible across browsers, free of cost simple to use, and no downloads required!
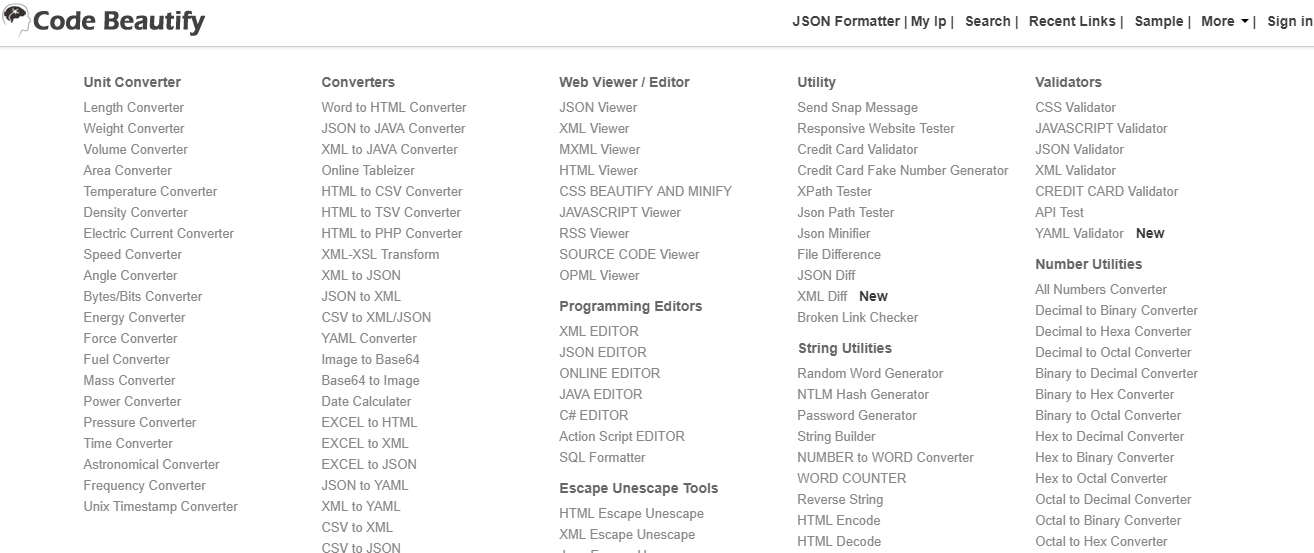
Code Beautify

Code Beautify is a code optimizing tool with a manifold of tools, check out the footer of its homepage (https://codebeautify.org/). Tools like converters, string utilities, validators, escape unescape, program editors and viewers are accessible on this website. Web Viewer/Editor allows the user to load URL, edit, validate, minify, beautify and download code lines.
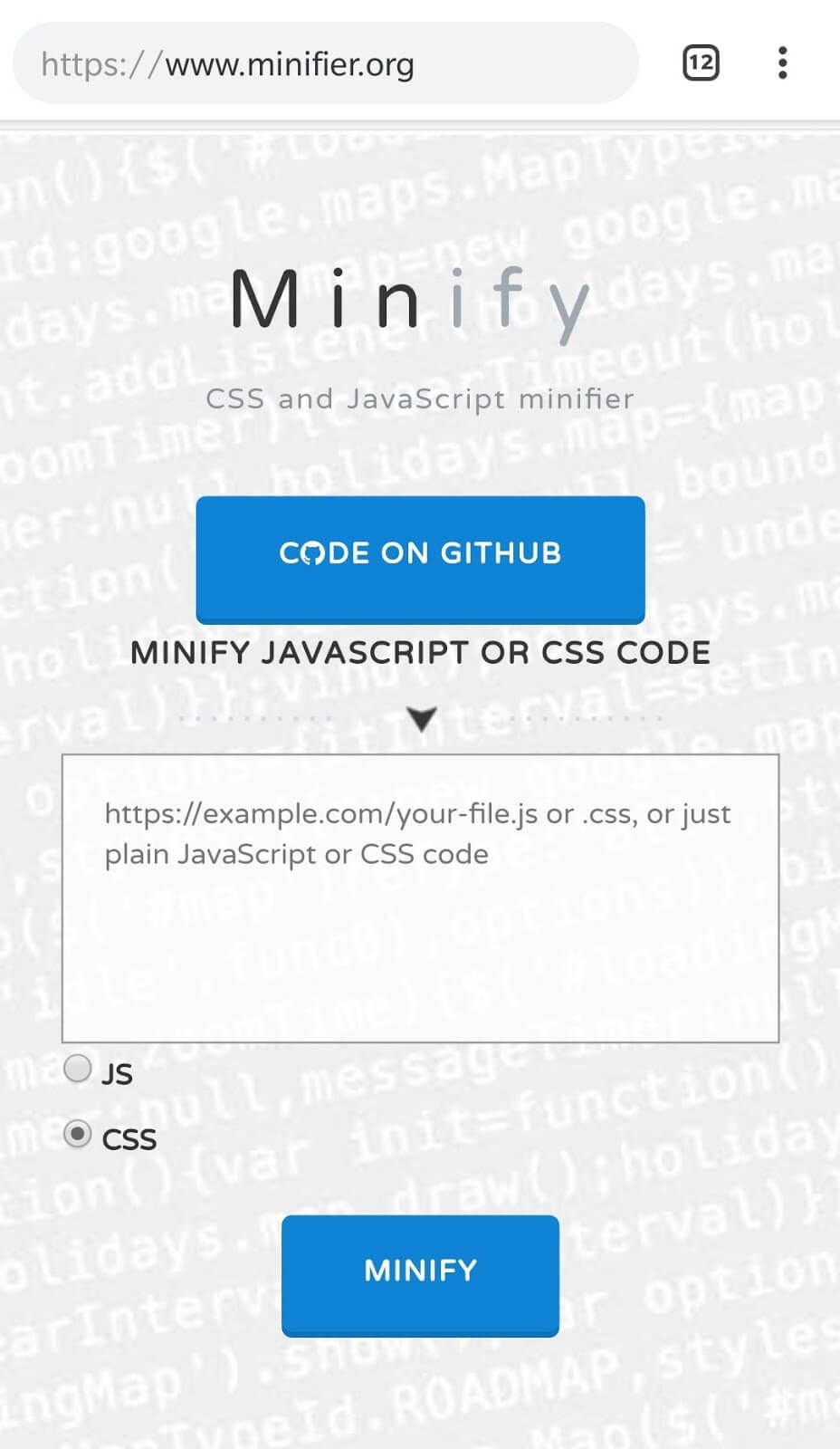
Minify

Enables the user to minify short piece of Javascript and CSS codes with one click. Just enter the code inside the given placeholder on its homepage, select type — JS or CSS and hit Minify.
Free Logos
Logos are your identity on the internet, it is how your brand will be recognized in the market. Below mentioned are my personal favourites:
Renderforest

Renderforest online free logo maker will help you create your own professional logo in just 2 minutes. No need to have design skills anymore. There are more than 20.000 unique artwork files available. All you need to do is just pick your favorite, try different styles, customize the color, size and font, then click on export and viola! Your brand new logo is ready to be the face of your business.
Looking to manage your tests more efficiently? In this blog, explore a variety of test case management tools and select the one that suits your team’s needs.
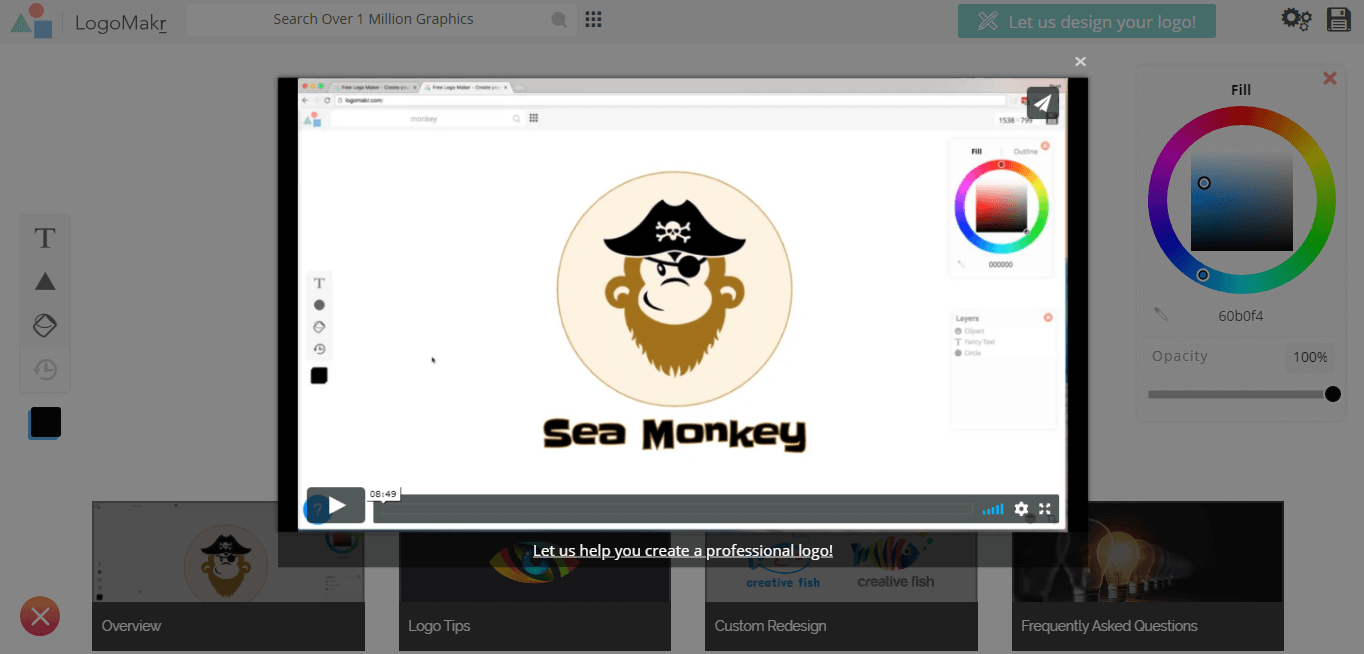
LogoMakr

LogoMakr is another free tool for creating logos. It provides a variety of 100+ fonts and icons to choose from! You can create your desired logo with real pace and can conveniently download it in your computer, once it is complete!
Eye-Catching Vectors
The heart of the web development life cycle lies with the design of a website. Vectors are a must as a platform for web developers. Not only do they enhance the websites but they also make it more user interactive.
Freepik

Freepik is a search engine to help you detect free vectors, PSD, photos, and icons. Freepik provides a curated selection of high-quality illustrations and graphics resources handpicked by their design team for aiding the end user.
Vecteezy

Vecteezy is also one of my favourites for finding vector art. They are focused on providing fresh design from all parts of the internet. Providing free to download vectors, Vecteezy serves as a lifeline for freelance web developers.
Showcase Your Work, Use Mockup Tools
Mockups are basically prototypes or a model of a design or product; used for promotion, demonstration or things like design verification. In order to save time and effort, there are tons of platforms for web developer for designing mockups for different devices and websites, online on the internet. Web-developers can checkout following mockup and wireframe tools for cross-platform testing of their websites:
The ultimate guide to software testing metrics: definition, types, and examples explained for informed decisions. Enhance your testing process now.
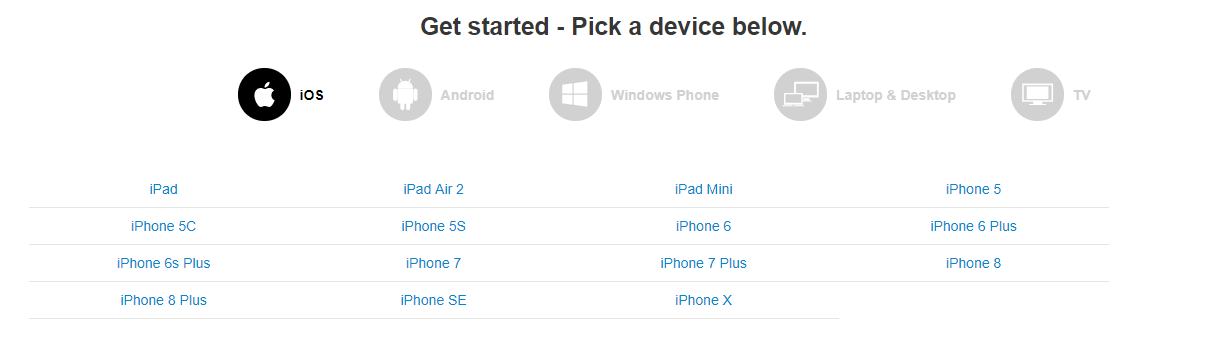
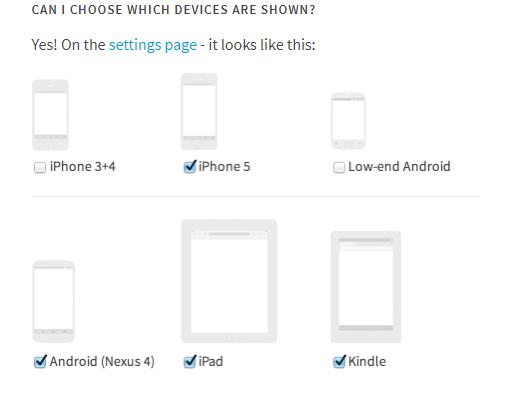
MockUPhone

A free tool which provides wireframes for cross platform. Androids, iPhones, Windows Phones, Laptops/PCs and tablets, developers can easily upload their design and have a mockup for all these devices. An option “Request your device” is also presented for the user to enter their specific preferences.
Balsamiq Mockups

Balsamiq is a wireframing tool which personifies the experience of using a whiteboard. With “what you see is what you get” drag and drop editor and automatic alignment feature, the tool provides a swift experience. Balsamiq comes at different prices- $9/month for 2 projects, up to $199/mo for 20 projects. A 30-day free trial is also available.
Check out 27 Web UI Mockup Tools for more.
Perfect (Free) Clicks And Shots
Before getting professional about my websites, long ago I used to think Google Images is the only way to download images- no copyright issues and no credits. And for excellent quality pictures maybe I should get a camera and click it myself, or maybe hire somebody. But that’s not how millions of websites develop. Free images are a boon to web-developers, and trust me there are many websites who offer a platform for web developers download high-quality stock images:
Unsplash

Free stock images with more than 10 different collections and 1000s of pictures easily downloadable without any registration.
Pexels

Available on iOS, Android, Mac OS, window, also plugins for WordPress, Chrome and Microsoft Office, this tool provides high-quality pictures for download at zero cost. The user can find any picture, just by using the search box provided on their website.
Is Your Website Responsive & Cross Browser Compatible?
So there was this one time, I had developed a beautiful website with schematic vectors and logos. It was a blogging website with amazing pictures, everything was aligned and well sorted. I had a beautiful connection with it; even the mockups seemed perfect. I submitted my work to the production team, and 5 minutes later it was rejected. Why? because my website had a scrambled view on Samsung Galaxy S running on an older version of Android. I mean, get an update maybe? Since then, I have come across a few responsive testing platforms to test my websites across different operating systems and devices.
Responsinator

A free to use tool where you can check the responsiveness of your website for the latest devices. Check responsiveness on their homepage for 4–5 devices or append your web URL http://www.responsinator.com/?url=YOURURL.COM example, http://www.responsinator.com/?url=www.google.com. Log in for access to more devices.
LambdaTest

A cross browser testing tool that will help you ensure that your UI is supported and rendered across various browsers, OS, and devices. LambdaTest provides a feature for responsive testing in which you could test your website across 46 different devices in a single test session. Other than that, their smart testing feature would help you to automate visual UI testing so the difference between numerous screenshots of your webpage is easily highlighted. LambdaTest offers 3000+ browsers and browser versions for you to test your website. You can even perform live, interactive testing by hosting your website on a VM(virtual machine) running on LambdaTest’s cloud server.
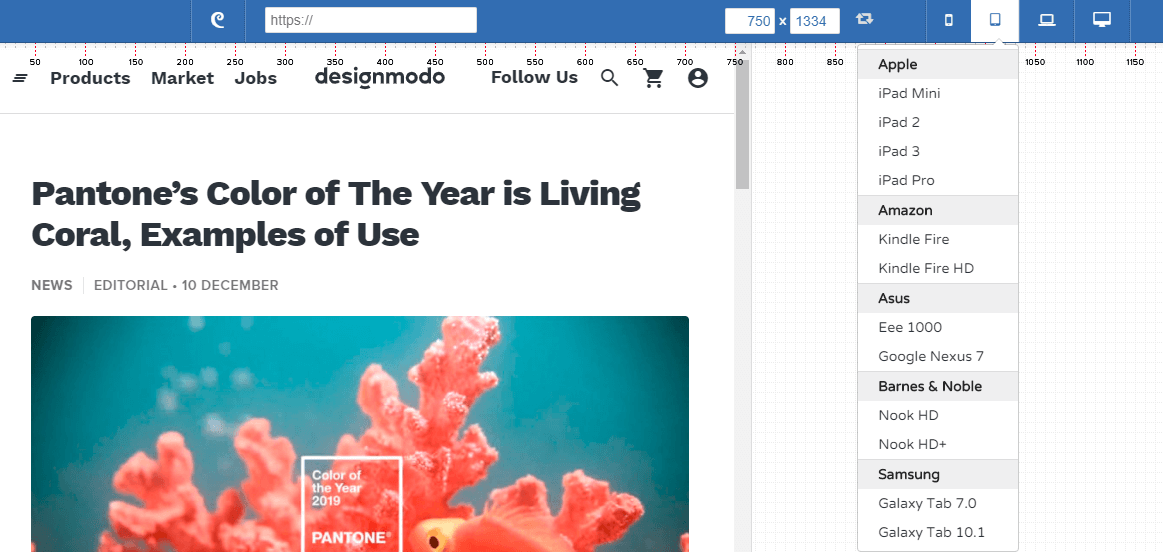
Design Modo

Apart from other features like email template maker, Design Modo offers responsive web design testing. Click here to get there, and test your website on various smartphones, laptop models and desktops. However, it lacks emulating the actual look of the device; it displays all functionalities at approximate dimensions.
Rely On Website Builders When Short On Deadline
Website builders are a blessing to the web developer community. As the name suggests these browser-based platforms for web developers help to fast-track their effort for designing a website, with a few drag and drops. In order to deliver fast projects, web-designers can rely upon these free and simple to use websites if your deadline is closer than your bandwidth.
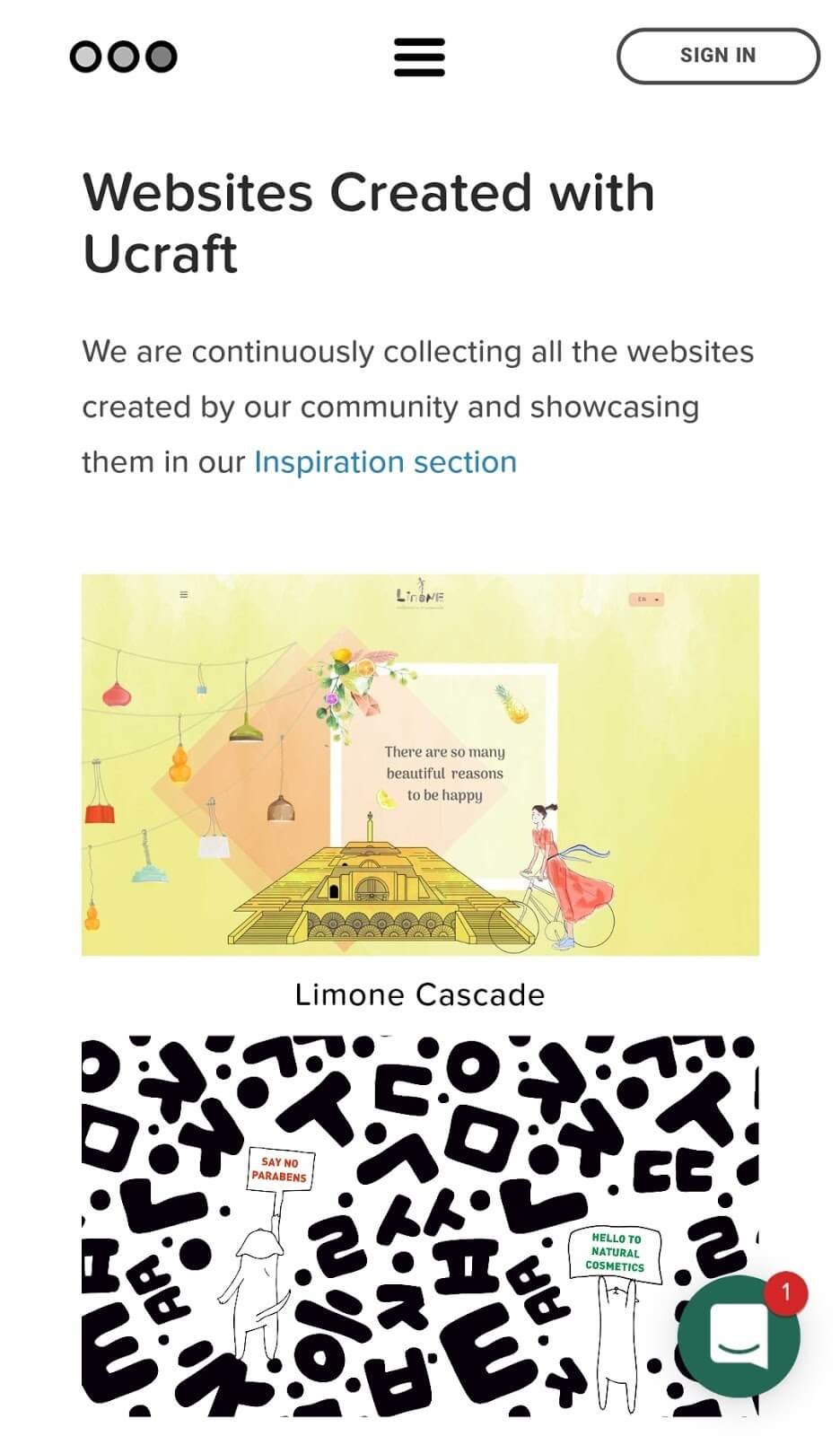
Ucraft

This website builder free website hosting and free landing page. Apart from tons of templates and wireframes which can be used to build a website at Ucraft the user can also create all-in-one e-commerce platform supporting fast and secure payment gateway.
This tutorial focuses on mobile ui testing, its significance, benefits, strategies, challenges, and best practices.
Wix

A free website builder that allows the user to create HTML5 websites with 100s of templates and other features. Creating websites that are optimized for every device, is quite simple using drag-drop functionality.
That was all from my end. If there is any platform that you feel is missing out in this list then let me know in the comment section. You can also check these List of Top 11 IT Development Software. Cheers!
