An extensive number of programming languages are being used worldwide today, each having its own purpose, complexities, benefits and quirks. However, it is JavaScript that has without any doubt left an indelible and enduring impression on the web, to emerge as the most popular programming language in the world for the 6th consecutive year.
Stack Overflow Annual Developer Survey 2018 involving more than 100,000 respondents indicated that close to 70% of developers worldwide consider JavaScript as their favorite programming language edging out dominant mainstream rivals like Java, Python, PHP and C# by a huge margin.
The pivotal reason for JavaScript’s widespread popularity and dominance lies in its versatility and flexibility. Not only is JavaScript regarded as the language of the web for traditional client-side use, but it is also now being used for server-side applications along with native mobile app development, desktop applications, machine learning for automation, progressive web apps and more.
There are hundreds of JavaScript frameworks and libraries available at your disposal with dozens more being launched every month which can make the task of choosing the right frameworks for your next project an intimidating and daunting task. To help you out, I have curated the list of top 11 JavaScript frameworks for 2023. I have compiled this list based on the statistics provided by the survey of stateofjs and have also referred to SimilarTech for usage statistics.
Front End Frameworks
1. React

The first place in our list of top JavaScript frameworks for 2023 without a doubt goes to React JS. React is a highly efficient and declarative JavaScript library used for building interactive UIs. It was created by Facebook engineer Jordan Walke and launched in May 2013. In the past 5 years, React has overtaken rival Angular JS and firmly established its dominance.
React is used to create reusable user-interface components for each state, that can automatically update and render data without the need of reloading the page. Remember though, that React is a library and not technically a framework.
It is mainly used to handle “V” (view) layer in the MVC(Model View Controller) model for web and mobile apps. Apart from web applications, React can also be used to create native mobile application supported by both android and iOS. With so much to offer, React JS reigned 2018 over other frameworks and I believe React JS will continue to dominate in 2019 too.
This article on the Best UI automation testing Tools cover what is UI automated testing, challenges while performing UI testing, and top tools that can help you perform UI testing.
Usage Statistics
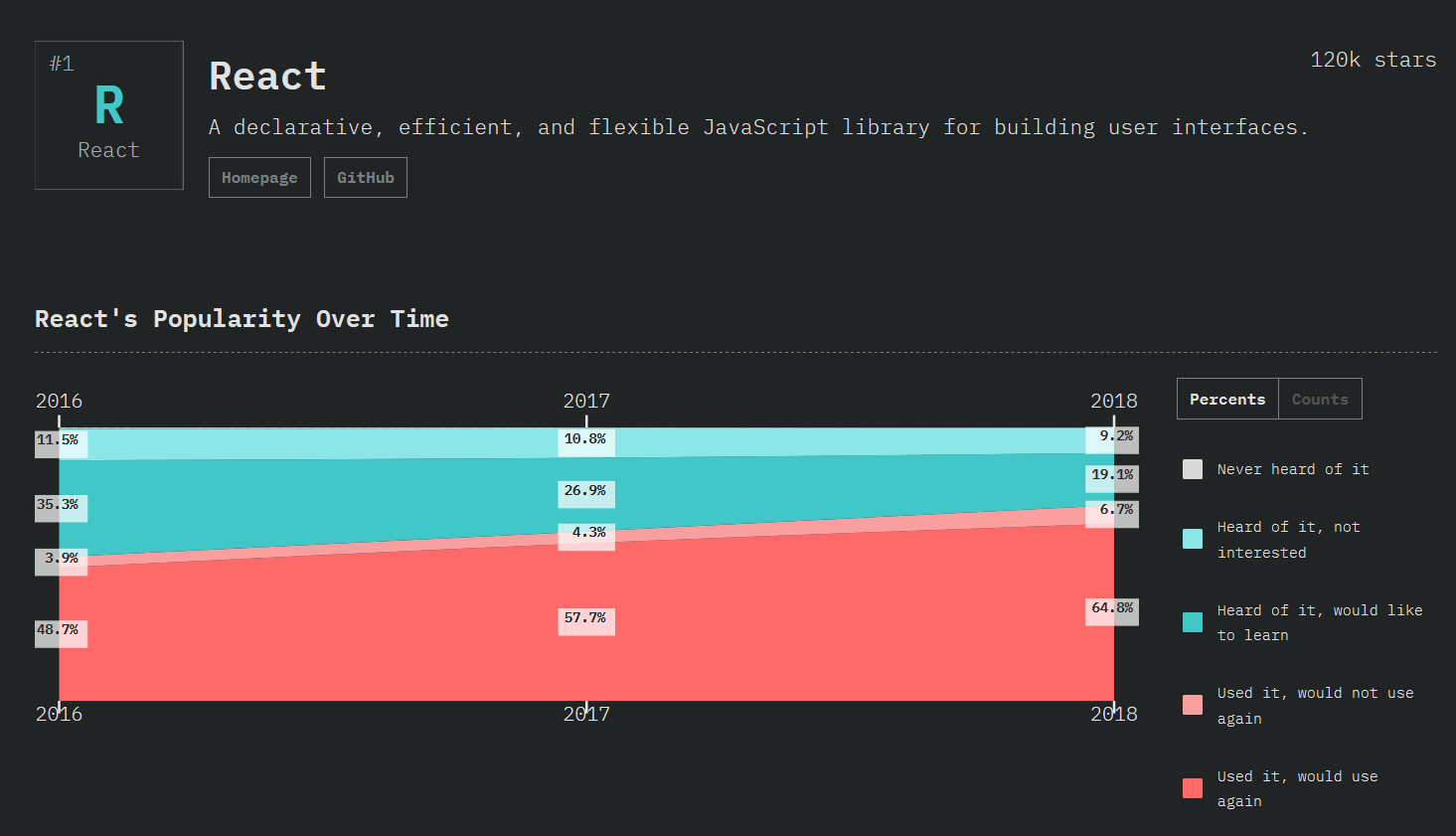
475k websites on the web are powered by React.
64.8% of javascript developers are currently using React.
Ranked 1st most popular front-end javascript framework in State Of JS survey.
Github — 120.5k stars, 21k forks and 1200 contributors.

Why REACT Is One Of The Top JavaScript Frameworks For 2023?
High performance — React is renowned for its high efficiency and flexibility. It can be easily integrated with other frameworks without any hassle. Can be used for both client side as well as server side.
Abundant Resources — As react is maintained by Facebook, there is a huge trove of documentation and resources available on the web which makes learning curve of react much smoother than its chief rival AngularJS.
Backward Compatibility — Transitioning or migrating from older to new versions is fairly easy in react using CodeMods.
Easy to maintain component structure — Component based architecture of ReactJS helps in increasing the reusability of code and makes maintenance of large scale projects quite a bit easier.
Rich community — React has close to 1300 contributors on GitHub which is more than any other library/framework.
Unidirectional Data Flow — One way/Unidirectional downward only data binding in react via flux controls helps to make sure that any changes made to child element structure don’t affect the parent element structure
Cons Of Using REACT
Bloated and complex — Many developers might find react too complex and bloated for their purpose as compared to Vue JS. Added complexity that coms align with react might be unnecessary for small scale projects
JSX — The use of JSX adds another layer of complexity. JSX is a pre-processor, it adds XML syntax extension to JS. Although JSX helps to code react in a safer and faster manner, it is difficult to grasp for new developers.
Need for Assembly-Tools — React requires a wide array of assembly tools to function properly and be compatible with other libraries and frameworks.
SEO problems — webpages built with react are known to face issues with indexing by search engine crawlers/bots.
PROMINENT USERS
LambdaTest, Netflix, Yahoo, Airbnb, Instagram, Facebook, WhatsApp , Sberbank, PayPal, Microsoft, BBC,
You can take this certification as proof of expertise in the field of test automation with JavaScript to empower yourself and boost your career.
Here’s a short glimpse of the Selenium JavaScript 101 certification from LambdaTest:
2. Vue

Holding the second place on top JavaScript frameworks for 2023 is Vue Js. Vue is an open source javascript framework meant to streamline UI design. It was created by Evan You and released in 2014. The last couple of years have a witnessed an explosion in popularity of Vue which has grown by leaps and bounds outpacing AngularJS rival framework by google in 2018 State of JS survey.
The key focal point of attraction of Vue is its progressive nature which helps it to adapt to developer’s needs. It is built on concepts from other frameworks and libraries like angular and react and offers a compact lightweight solution incorporating all the best features and practices.
Usage Statistics
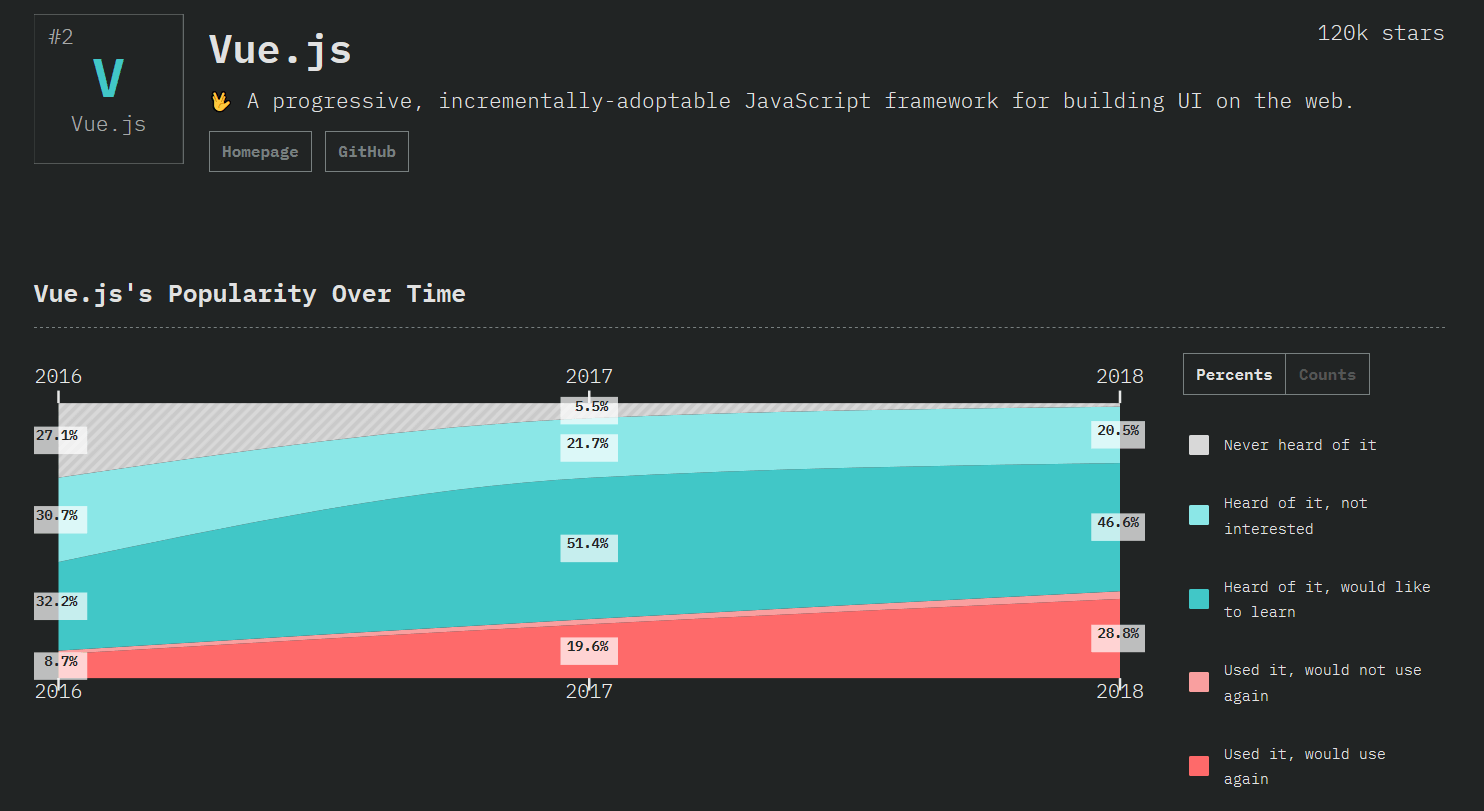
64k websites are powered by Vue.
28.8% of javascript developers are currently using vue.
Ranked 2nd most popular front-end javascript framework in State Of JS survey.
Github — 125k stars, 18k forks and 253 contributors.

Deep dive to learn about test automation, its uasage, types and also gain insights on how to get started with software automation testing.
Why VUE.JS Is One Of The Top JavaScript Frameworks For 2023?
Fast Configuration: Vue has an inbuilt MVC model which makes configuration quick and easy compared to angular and react.
Flexibility: Flexibility and modular nature of Vue helps developers with past experiences on other frameworks and libraries to quickly adopt Vue with minimal effort.
Easy Learning curve: Learning curve of Vue is much easier than Angular and react. Only knowledge of HTML and JavaScript is required.
Lightweight Size: Vue is highly lightweight and compact in size compare to all other major JavaScript frameworks like angular and react. Compressed version of Vue is only 18 kb in size.
Integration Capability: Vue can be used to build both SPAs and large-scale complex applications as well with easy integration with server-side frameworks like Laravel, Symfony Django etc.
Transitions: Vue makes it easy to add transitions to elements when the are added or removed from the DOM.
Cons Of Using VUE
Poor Support: Vue doesn’t offer a big resource collection to new users on a scale similar to that of angular and react. Considering a comparatively lower market share, developers who are new to Vue js might not find adequate support and resources.
Small Community:: A large chunk of Vue developer community is from non-English speaking eastern European countries. Community engagement used to be fairly low, However that is expected to change in 2023 as Vue saw a mammoth rise in popularity by the end of 2018.
PROMINENT CLIENTS
StackOverflow, 9gag, Adobe, Xiaomi, Grammarly, Alibaba
Planning to make Vue.js webapps? Read our post on creating cross browser compatible Vue.js apps !!!
3. Angular

Angular is a front end web applications framework based on typescript. AngularJS or Angular 1 was built by google engineers when Misko Hevery and Adam Abrons and launched in 2010 while angular 2 was launched in 2016.
Angular is arguably the oldest modern javascript framework that let users built dynamic interactive websites. In spite of being the oldest, Angular JS is still considered as developer’s first choice for a heavy volume of developers worldwide which is why it is one of the top JavaScript frameworks for 2023.
Angular enabled developers to build highly efficient and robust Single page applications rather than static HTML websites. Google completely revamped the original framework and released a radically different and improved typescript Angular 2.
Angular 2 introduced component-based architecture, improved dependency injection, logging service and inter-component communication.The latest current version 7 was launched in September 2018 and new updates are released every 6 months.
Version 7 has introduced vast improvements in Performance, Angular Material & CDK, dependencies for Typescript version 3.1, RxJS 6.3, Node version 10. Virtual Scrolling and content projection have also been introduced.
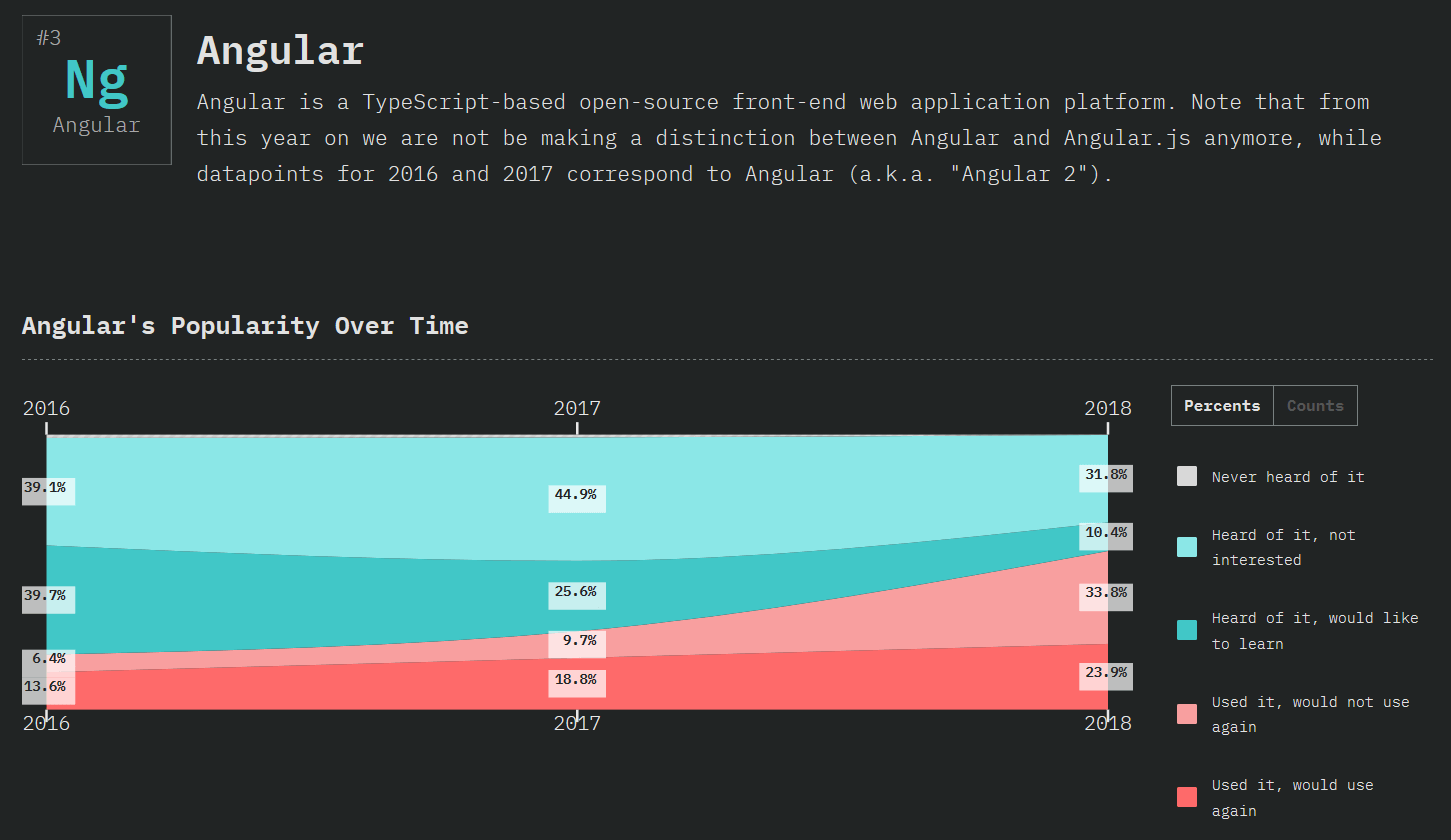
Usage Statistics
350k websites on the web are powered by AngularJS/Angular2+ versions.
23.9% of javascript developers are currently using Angular.
Ranked 3rd most popular front-end javascript framework in State Of JS survey.
Github — 44.5k stars, 11.5k forks and 840 contributors.
Jenkins for automation testing is an open-source automation server that is written entirely in Java. Learn how to do continuous integration with Jenkins with this comprehensive guide to Jenkins Tutorial.

Why ANGULAR Is One Of The Top JavaScript Frameworks For 2023?
Data bindingApart from 2-way binding, angular 2 and beyond support 3 other types of data-binding namely — one-way property binding, event binding and interpolation.
Enhanced RXJS has led to lightning fast compilation time of approx. 2.9 sec and modified start HttpClient.
Abundant resources and support: Google offers a rich treasure trove of resources and rolls out new updates and improvements every 6 months.
Support for Progressive web applications: Angular is the first framework to integrate features for development of progressive web applications.
MVVM (Model-View-ViewModel) allows developers to work on the same application and data pool in isolation.
Native mobile app: NativeScript powered by angular enables development of native mobile apps for both iOS and android.
Problems with Angular.
Difficult Syntax: Angular has made a big leap in terms of syntax complexity after adopting TypeScript in angular2 and beyond. Yet it poses a steep learning curve for anyone making a transition from vanilla JS or jQuery.
Migration: It is complex to migrate from older angular version especially from AngularJS to angular 7.
Steep learning curve: out of the three top javascript front-end frameworks, Angular has the steepest learning curve and suffers from a very high rate of abandonment. A large base of angular users has moved to Vue and react.
Knowledge of MVC: A crucial prerequisite for using angular is the need to have a thorough understanding of model view controller architecture
PROMINENT CLIENTS
Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Telegram, Weather, iStockphoto, AWS, Crunchbase.
4. Ember

The 4th framework in our list of top JavaScript frameworks for 2023 is Ember.js. Ember is an open-source front end javascript framework used for building robust web applications. Ember was originally known as SproutCore framework in 2010. In Dec 2011, Yehuda Katz, the brains behind jQuery launched ember. Ember is an opinionated framework which works on the principle of MVVM (Model-view-viewmodel) pattern. It is packed with Glimmer engine that increases rendering speed. Prominent features include data binding to link two properties and inspection tool for debugging errors.
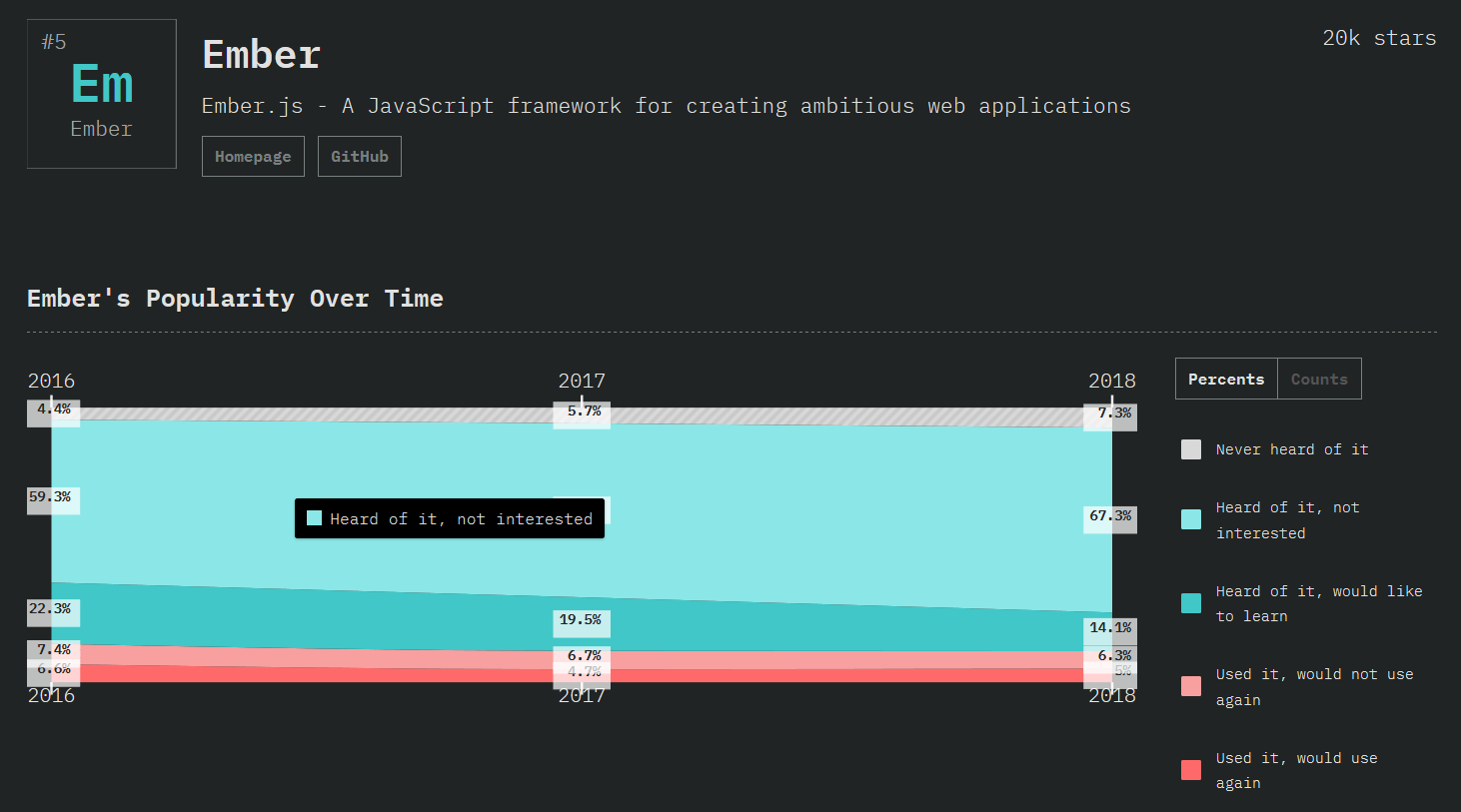
Usage Statistics
7k websites on the web are powered by Ember.
6.3% of javascript developers are currently using Ember. Its popularity has stagnated over the last few years.
Ranked 4rd most popular front-end JavaScript framework in State Of JS survey.
Github — 20k stars, 4k forks and 750 contributors.

In this Selenium with Java tutorial, you will learn everything you need to know to kick start your journey in Selenium automation testing Java.
Why EMBER Is One Of The Top JavaScript Frameworks For 2023?
Ember templates: One of the most striking features of ember is templates which help to create stunning UI. Templates are coded with Handlebars language which drastically reduces the necessary code. Templates are updated automatically as soon as moderation is made to their underlying data.
Ember CLI: Ember-CLI is a command line addon that is packed alongside Ember stack. Ember-CLI provides support for techs like Sass/Less, CoffeeScript, Handlebars etc.
Ember is shipped with Inspector tool to helps with debugging
Convention over Configuration: Ember is based on Convention over Configuration (CoC). This helps devs to focus more on functionality and building apps faster and worrying less about planning High performance
Problems With Ember
Losing Market share: Ember has seen massive stagnation over past 5 years and faces obscurity in future. Big companies like Netflix and Airbnb have dumped ember and moved to other frameworks like react.
Lack of Up to date resources: Ember has a very poor support offering due to a shrinking community and is plagued with outdated resources.
Too complex to be implemented in small projects. Takes too much time to configure and use which eats away into productivity.
In comparison to react and Vue, ember is extremely complicated and difficult to learn especially for beginners.
PROMINENT USERS
Apple music, Groupon, Vine, Twitch, Chipotle, Atlas.io, sitepoint
5. Polymer

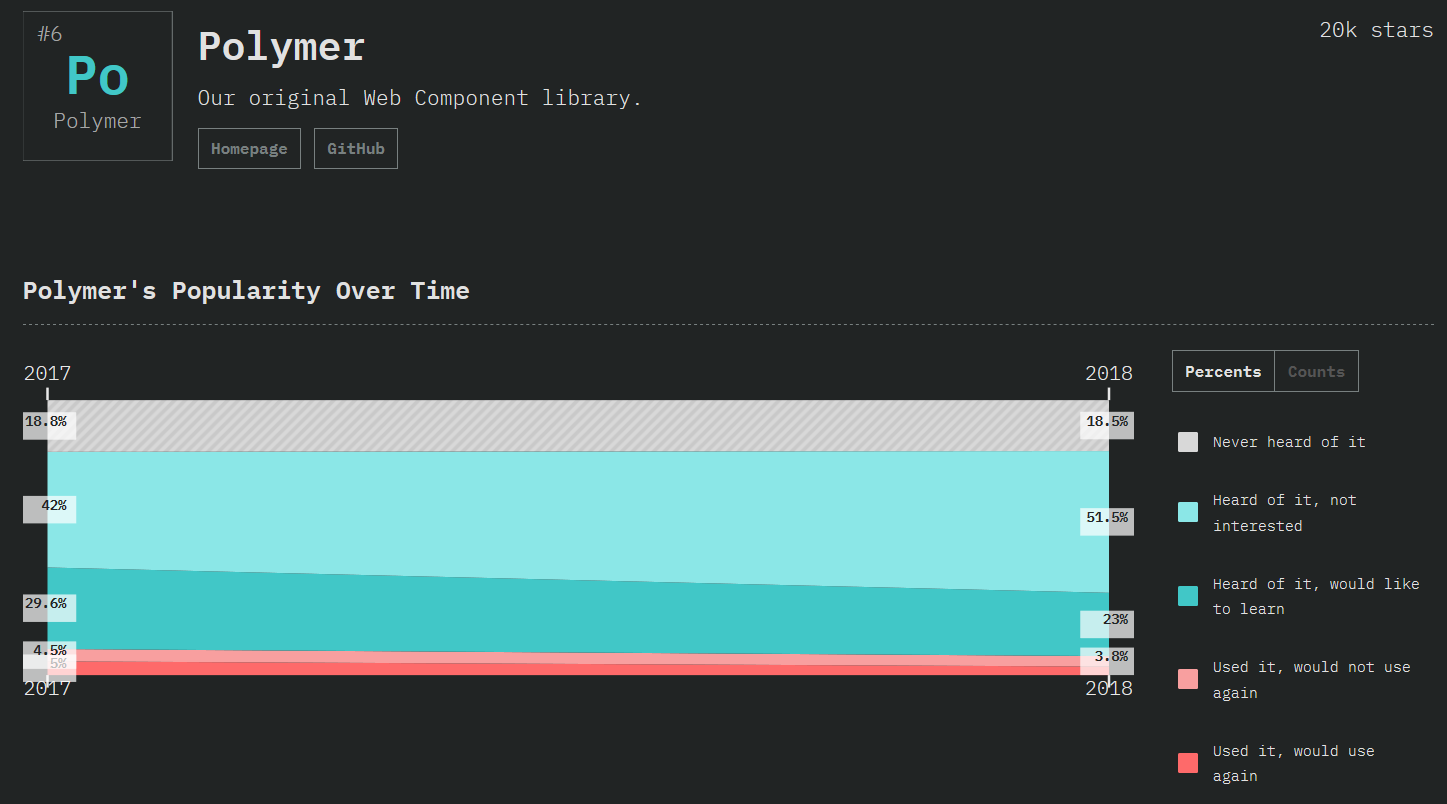
The final front end Framework in our list of top JavaScript frameworks for 2023 is Polymer.js. Polymer was created by a team of engineers at Google and launched in 2015. It is an open source JavaScript library that is used to create cross browser compatible web applications using reusable web components.
All major Google services are built using polymer namely — YouTube, Google play music, Google play movies, Allo, Google I/O and Google Earth. Polymer allows developers to create their own components using HTML and CSS and add interactions using JavaScript.
Usage Statistics
4k websites on the internet are powered by Polymer.
3.8% of javascript developers are currently using Polymer.
Ranked 6th most popular front-end javascript framework in State Of JS survey.
Github — 20k stars, 1.9k forks and 140 contributors.

In this Selenium with Java tutorial, you will learn everything you need to know to kick start your journey in Selenium automation testing using java.
Why POLYMER Is One Of The Top JavaScript Frameworks For 2023?
Polymer.js enables developers to build their own custom HTML elements.
Lightning Speed — compared to other front end JavaScript frameworks, polymer clocks lightning fast speed especially on chrome and safari browser.
Supports both One-way and two-way data binding.
Cross browser compatibility: polymer was designed especially with keeping cross browser compatibility testing in mind.
Problems With Polymer
Unlike its peers, it lacks server-side rendering.
Not abundant resources: As compared to react Vue and angular, polymer has scarce resources available on the net and has a very small community which has shunted its growth in popularity .
PROMINENT CLIENTS
Google Apps like youtube, play music, Electronic Arts, ING, Coca Cola, McDonald’s, IBM, General Electric
Backend Javascript Frameworks
6. Express

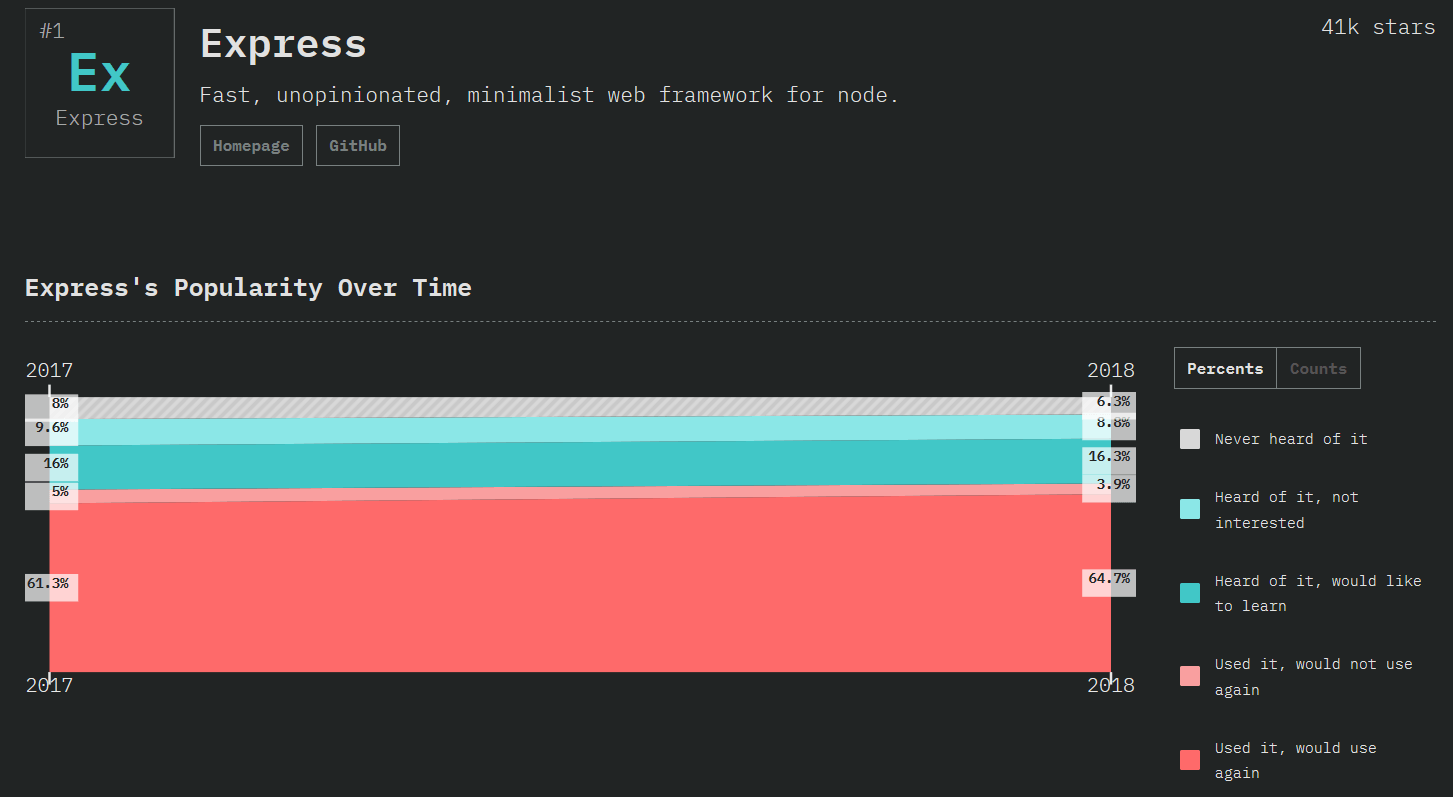
As far as backend is concerned, the top JavaScript frameworks for 2023 is Express.js. Express is an open-source standard framework for Node.js. Express is used to create server-side web applications and APIs.
It is critically acclaimed for its simplicity, flexibility, scalability and minimalism by node js developers worldwide. Launched by TJ Holowaychuk in Nov 2010, Express JS is primarily used alongside Angular or react and forms the server-side framework layer in MEAN or MEARN stack.
Usage Statistics
100k websites are powered by Express.js.
64.7% of javascript developers use Express.js regularly.
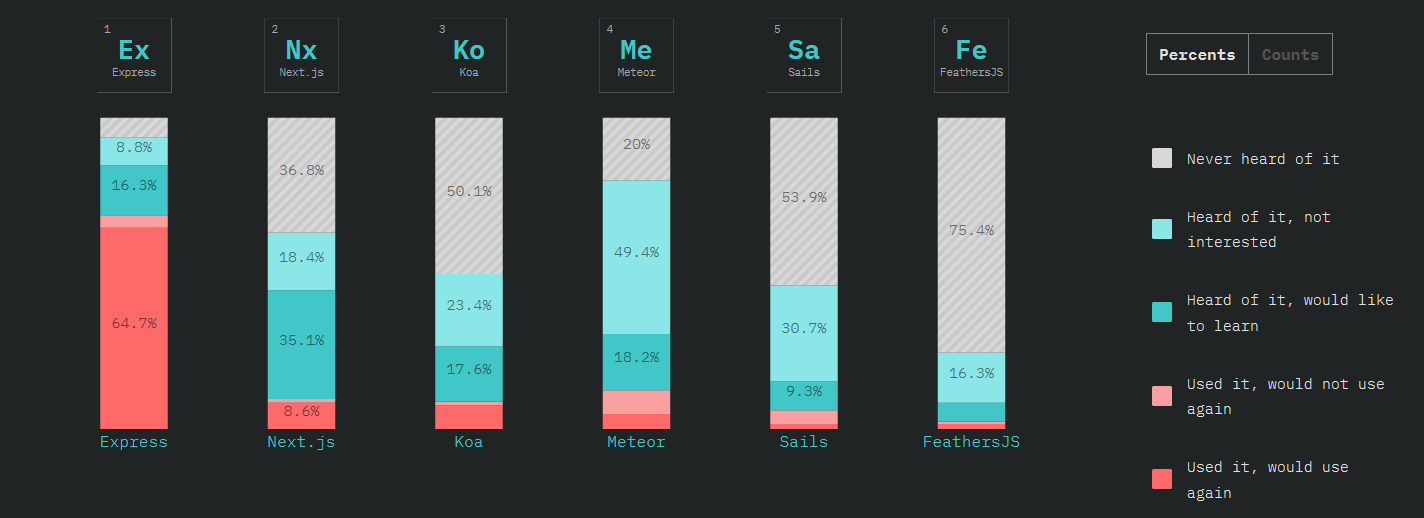
Ranked 1st most popular backend javascript framework in State Of JS survey.
Github — 42k stars, 7k forks and 240 contributors.

In this tutorial, learn what is Regression testing, its importance, types, and how to perform it.
Why EXPRESS Is One Of The Top JavaScript Frameworks For 2023?
Wide Support: As stated earlier, express.js has the biggest community of users in the world among all backend javascript frameworks. It has a vast amount of resources available to bring beginners up to speed.
Plugins: Unlike meteor.js that is plagued with poor plugin functionality, Express supports a wide variety of powerful plugins to assist developers.
Robust: Not only is express.js minimalist and lightweight in size, it is less prone to errors.
Reusability: Built in router in Express.js promotes code reusability to speed up workflow.
Problems With Express
Tedious Nature: Express.js developers need to get involved in a lot of tedious manual tasks which can stretch development cycle.
No Built in error handling: Express lacks one critical feature, it does not have built in error handling which can make debugging code very time consuming and slow down development time.
PROMINENT CLIENTS
IBM, Uber, Paypal, Netflix, Airbnb Walmart ebay Linkedin
7. Next

The 2nd backend framework in our list of most popular JavaScript frameworks of 2023 is Next,js. Next is a server-side rendering tool which has earned the status of universal back-end framework for React. Next.js was created by Zeit Startup and launched in 2017–2018.
Apart from server-side rendering Next.js also offers client side rendering along with automatic code separation and hot code reloading. Next.js is being tipped as a potential challenger to end the dominant reign of express.js.
Usage Statistics
7k websites around the world are powered by Next.js.
8.6% of javascript developers are using Next.js currently.
Ranked 2nd most popular backend javascript framework in State Of JS survey.
Github — 33.7k stars, 3.7k forks and 604 contributors.

Run your Selenium Automation Testing scripts on the LambdaTest cloud grid. Test on 3000+ desktop & mobile environments.
Why NEXT Is One Of The Top JavaScript Frameworks For 2023?
Armed with default server-side rendering.
Automatic Code Splitting: Next supports automatic code splitting. This boosts page reload speed and it highly beneficial for better serp rankings
Zero Setup: Next requires zero setup and is production ready right out of the box.
CSS Support: Next.js is packed with styled-jsx which offers complete CSS support
Supports Hot Code Reloading: loads only those DOM elements that have been modified and not the entire page.
Problems With Next
Lack of support: As next JS is still premature and has been out for just over a year, it lacks the level of support that it is more mature and older peers enjoy.
Next.js is limited to be used along react and not other popular front end javascript frameworks like angular and Vue
PROMINENT CLIENTS
Marvel, Invision, Nike, Docker, NPM, Magic Leap, Ticketmaster
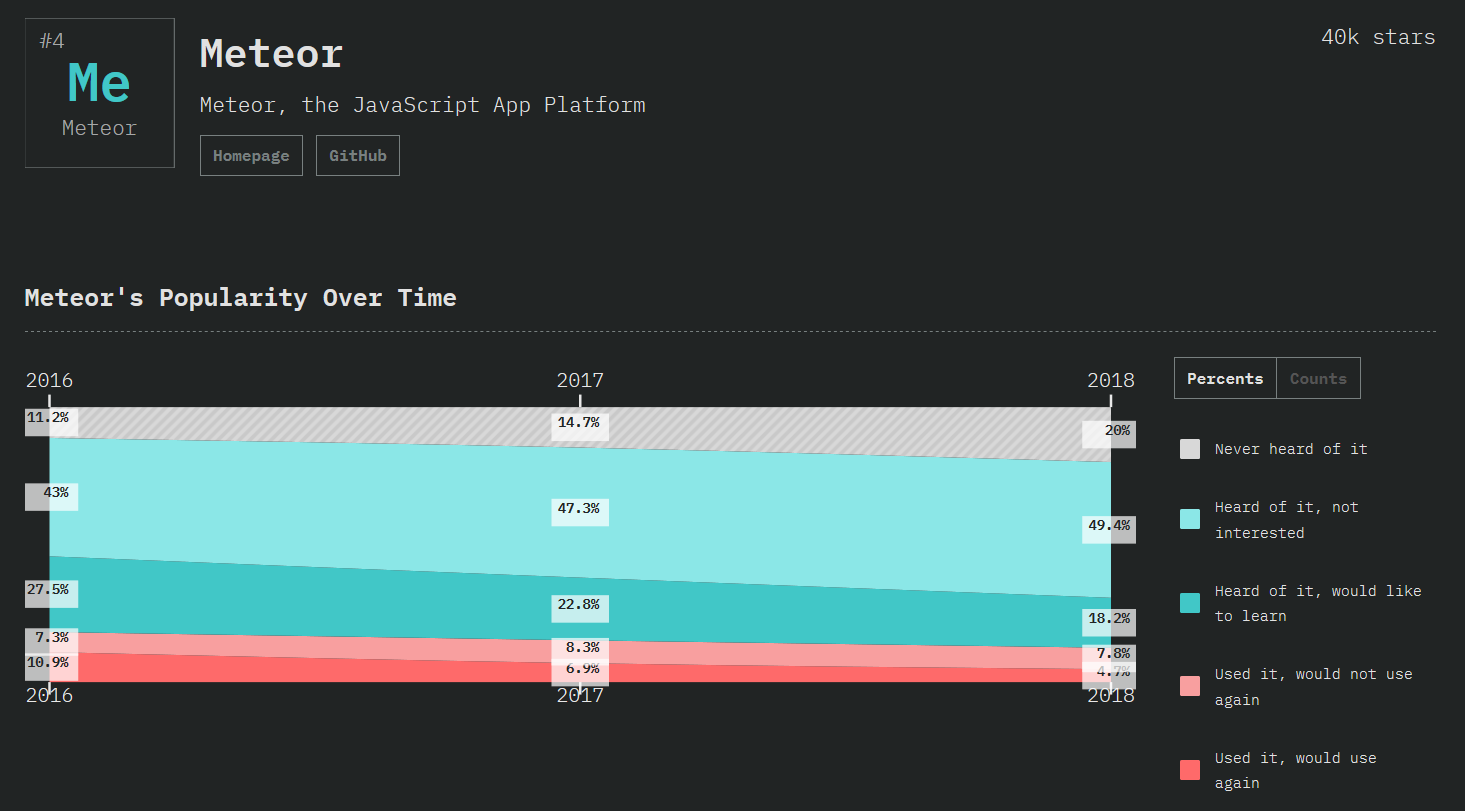
8. Meteor

Meteor JS is an open-source backend JavaScript framework developed by Meteor Development Group. Meteor is written in Node JS and is used to build cross platform web and mobile applications for both android and iOS. Meteor was launched in January 2012 and stable release was rolled out in May 2018.
Initially meteor was released under the name Skybreakin 2011. Meteor is armed with Blaze engine but can also be used along with popular front end libraries/frameworks like Angular and React. One of the biggest frustration for developers is the need to be up to date with multiple languages for building simple application.
Meteor eliminates this burden by encapsulating both front-end and back-end to just one language — Vanilla JavaScript. Moreover thanks to its modular library structure, Meteor is quite easy to set up and use. By providing all these benefits meteor is one of the top JavaScript frameworks for 2023.
Usage Statistics
19k websites are powered by Meteor.
4.5% of javascript developers are using Meter in 2023.
Ranked 4th most popular backend javascript framework in State Of JS survey.
Github — 40.7k stars, 5k forks and 400 contributors.

Run your Selenium Automation Testing scripts on the LambdaTest cloud grid. Test on 3000+ desktop & mobile environments on selenium testing tool. Try it for free.
Why METEOR Is One Of The Top JavaScript Frameworks For 2023?
Simplicity: Meteor handles both client-side front end and server side back end rolled into one single language — pure vanilla JavaScript. This makes meteor the easiest to comprehend for beginners among all other rival frameworks.
Extensive packages and libraries: meteor offers a wide array of official community libraries and smart packages which are highly reliable, up-to-date to enhance functionality and speed up development process.
Real Time testing tool: Meteor has its own inbuilt testing tool called velocity which can be integrated with the most popular JavaScript frameworks for testing like Mocha, Jest and Jasmine.
Helpful Community: Meteor has a vast community that offers extensive tutorials resources and an endless stream of documentations which helps beginners to easily adopt the framework.
MongoDB: Meteor supports mongoDB database which is much better than traditional relational databases like SQL.
Live reloading: Meteor supports live reloading of pages every time the code is modified and reloads only those DOM elements that have been altered and not the entire page.
Native Mobile apps: Meteor can be used for building robust native cross platform mobile applications for both Android and iOS using the Cordova integration.
Problems With Meteor
Branding — Meteor has seen a rapid decline in popularity with the majority of its users shifting to other more popular frameworks like react angular vue js for frontend and express.js and next.js for backend.
Meteor has poor and complex integration compared to its rivals. Not suitable for beginners.
Supports only MongodB noSQL database over much popular and widely used relational SQL database.
PROMINENT CLIENTS
Mazda, IKEA, Honeywell, mtv, efounders, tech stack, hazeorid
Test Automation Frameworks
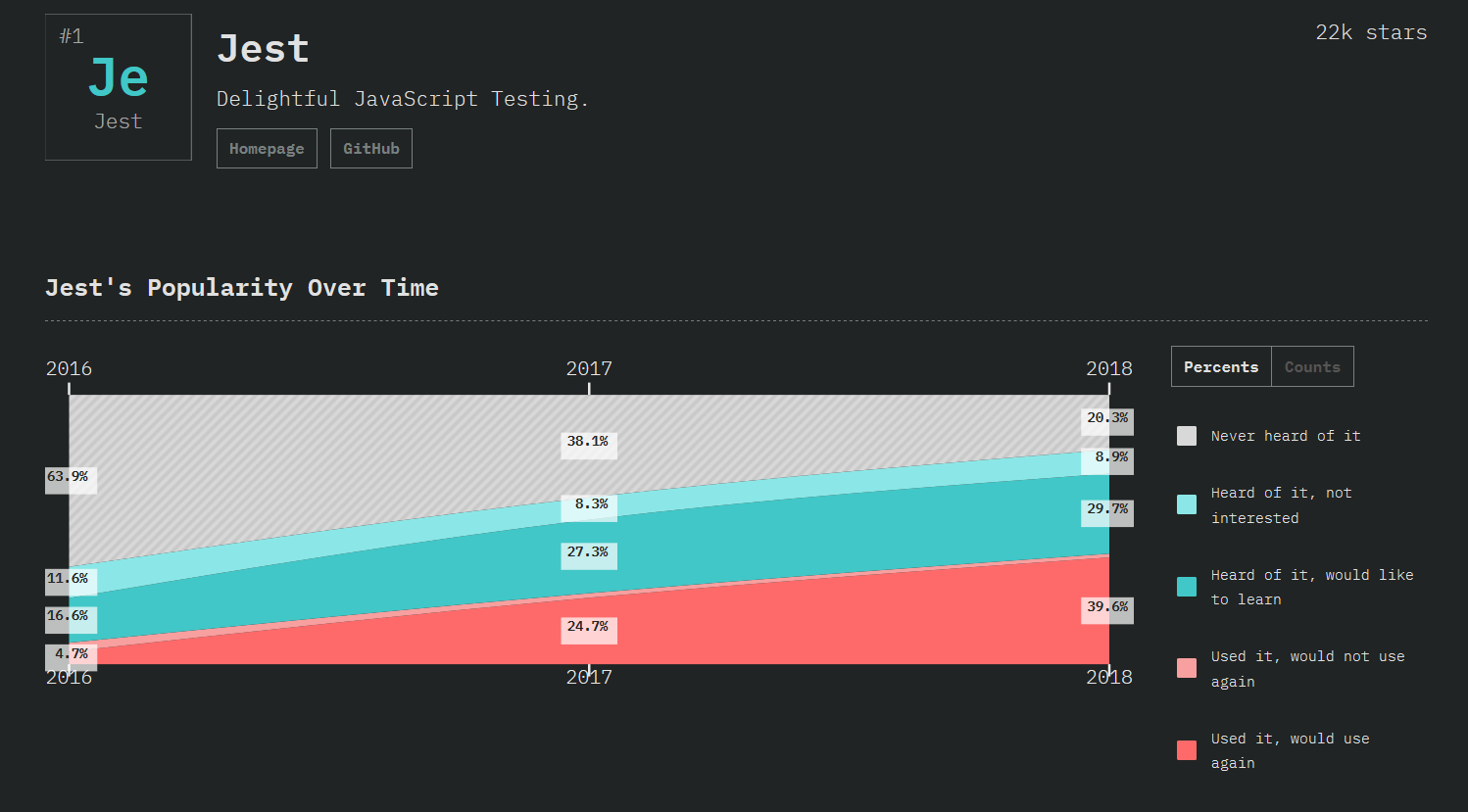
9. Jest

Jest JS is an open-source JavaScript testing library created by Facebook in 2017. Even though Jest is primary used for testing React and React Native apps, Jest is still a universal testing tool which can adapt to any JavaScript library or framework, making it a great option as top JavaScript frameworks for 2023.
Unlike Mocha, Jest can be used out of the box with minimum configuration and is ideal for snapshot testing. Another remarkable feature of Jest is its ability to seamlessly integrate with Babel and support all JavaScript derivatives languages like the popular TypeScript.
Usage Statistics
Around 30k-40k websites on the web are using Jest framework for javaScript testing.
39.6% of javascript devs and testers are using Jest currently.
Ranked 1st most popular javascript testing framework in State Of JS survey closely followed by Mocha.
Github — 23k stars, 3.2k forks and 800+ contributors.

Automate Cypress tests and perform browser automation testing with LambdaTest cypress cloud. Our cloud infrastructure has 3000+ desktop & mobile environments.
Why JEST Is One Of The Top JavaScript Frameworks For 2023?
Lightning fast: Jest is extremely fast. Unlike Mocha Jest runs parallel tests to reduce test time and maximise performance.
No configuration required: Jest works out of the box without requiring any complex set up configuration like mocha. Jest gets configured the moment a dev uses create-react-app to create their react application. Tests can either be placed inside test folder or named with a .spec.js/.test.js extension
Mocking Library — Jest comes with its own mocking library which is a huge advantage over mocha. It also has in-built spies and matchers.
Ease of use: Out of all JavaScript testing libraries and frameworks like Mocha and Jasmine, Jest remains unmatched in its simplicity and ease of use. It was created especially for developers who are apprehensive towards JavaScript testing.
Problems With JEST
Not mature: Jest is the youngest testing library compared to its well established and mature competitors. It might not be suitable for larger projects that need various kinds of testing.
Poor Support: Due to its young age, Jest comparatively has less community support and tooling resources than Mocha or Jasmine. Popular IDE like webstorm started did not even support just until the recent update.
PROMINENT CLIENTS
Facebook, Instagram, Twitter, The New York Times, Glympse, Airbnb, Spotify
Here’s how you can run your first Jest bases Selenium automation script on an online Selenium Grid
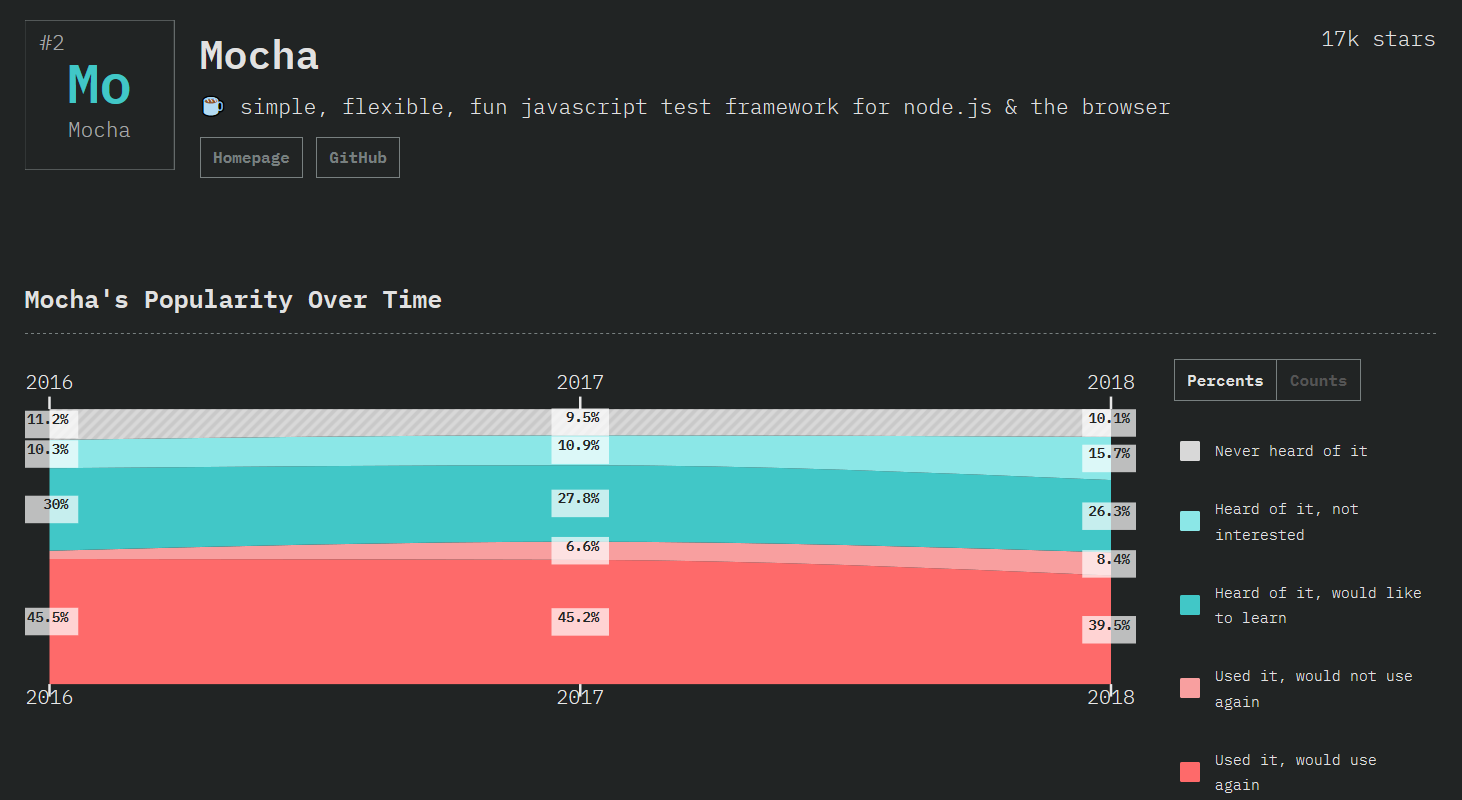
10. Mocha

Mocha is another one of the top JavaScript frameworks for 2023. Mocha is an extremely popular and robust JavaScript testing framework based on Node.js. Mocha is acclaimed for its feature-rich and easy asynchronous testing prowess.
Unlike Jest, Mocha is a mature and older framework with reliable support and tooling. Mocha also supports a wide array of modern web browsers and JS libraries. However, Mocha is significantly slower than Jest which has prompted big clients like Airbnb to dump Mocha and migrate to Jest.
Usage Statistics
Around 30k websites on the web are using Mocha framework for javaScript testing.
39.5% of javascript devs and testers regularly use Mocha.
Ranked 2nd most popular javascript testing framework in State Of JS survey.
Github — 17k stars, 2.3k forks and 400+ contributors.

This Cypress test automation tutorial will help you learn the benefits of Cypress automation, and how to install Cypress and execute Cypress automation testing over scores of browsers and operating systems online.
Why MOCHA Is One Of The Top JavaScript Frameworks For 2023?
High Flexibility: Unlike Jest which comes out of the box with its own extensive mocking library, mocha gives users the liberty to pick any library or framework of their choosing according to their need and preference.
Asynchronous Testing: Unlike its peers, Mocha supports asynchronous testing. In newer updates of mocha, users can omit callbacks necessary for the test completion in order to speed up the testing process.
Installation Methods: Mocha offers multiple methods for installation, either locally or globally. It can also be used to run tests right in the browsers on the client side.
Supports a wide range of browsers: when it comes to browser support, Mocha remains unparalleled. It also has the feature to run browser specific tests.
Integration with Assertion libraries: testers can greatly accelerate their testing workflow by integrating Mocha with assertion libraries. Chai is the most popular assertion library being used.
Problems With Mocha
Extensive Configuration: The biggest reason for the rise of Jest’s and overtaking Mocha as the most popular testing framework is because of extensive configuration that mocha requires to set up. Unlike Jest, it does not come with a mocking library of its own and therefore cannot be used out of the box.
Snapshot Testing: A separate library called chai-jest-snapshot is needed to be integrated for using screenshot testing functionality.
PROMINENT CLIENTS
Asana, coursera, Typeform, selluki, Droplr, Onedio
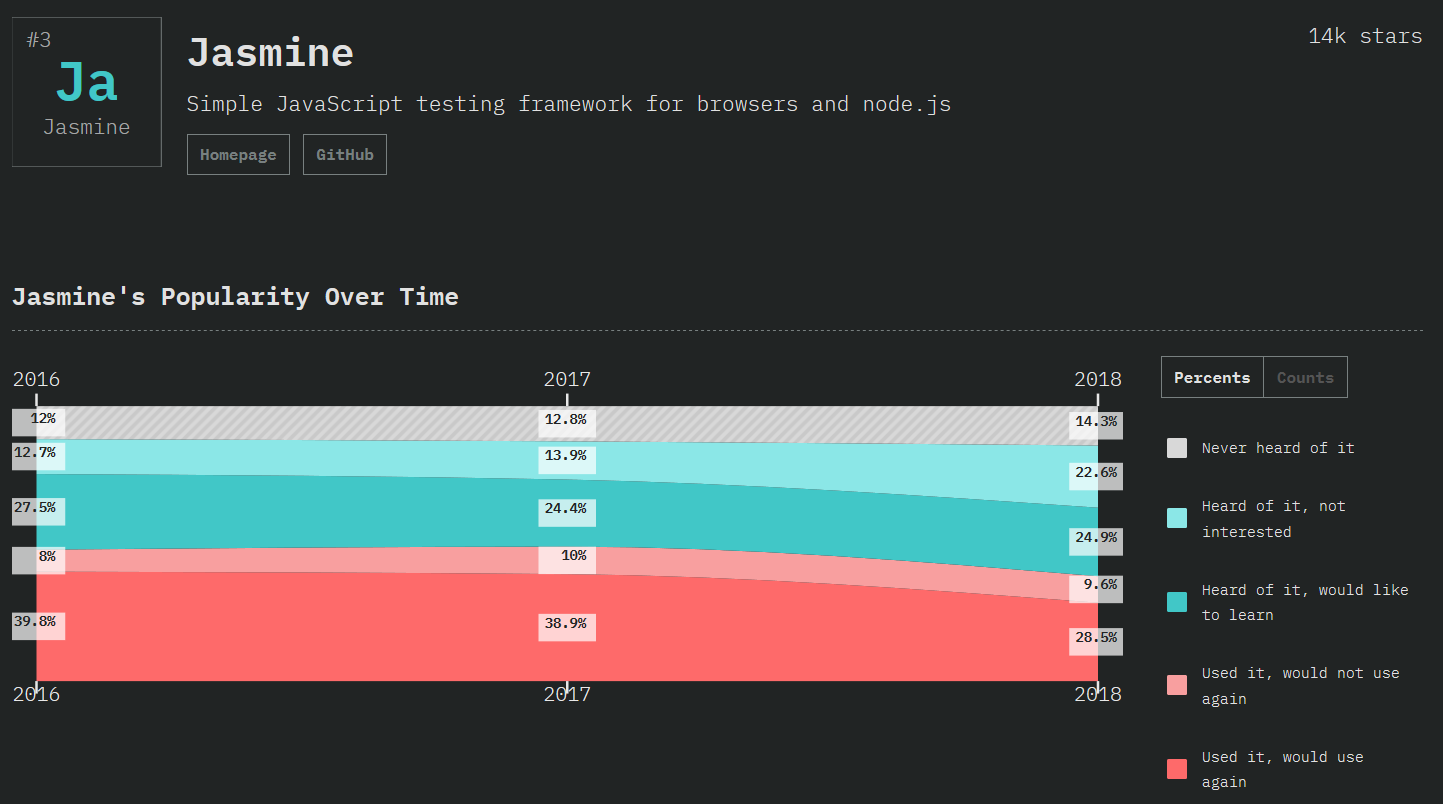
11. Jasmine

The final place in this list of top 11 JavaScript frameworks for 2023 goes to Jasmine. Jasmine is an open-source JavaScript testing framework that has zero dependencies and can be used for testing any kind of javascript code.
Jasmine(successor of JsUnit) was built by Pivotal Labs and launched in 2010 and is heavily influenced by RSpec. Since it is based on Behavior Driven Development (BDD), Jasmine does not test the entire application as a whole but rather breaks down tests to small units or statements.
Unlike Mocha, Jasmine is armed with its own assertion libraries and also features “spies” for implementing test doubles.
Usage Statistics
Around 20k-25k websites on the web are using Jasmine framework for javaScript testing.
28.5% of javascript devs and testers are using Jasmine.
Ranked 3rd most popular javascript testing framework in State Of JS survey.
Github — 14k stars, 2k forks and 180+ contributors.

Run your Playwright test scripts instantly on 50+ browser and OS combinations using the LambdaTest cloud.
Why JASMINE Is One Of The Top JavaScript Frameworks For 2023?
Does not require any DOM to run tests. Jasmine duplicates parts of DOM that it needs to run tests to check the JavaScript code. As a result it is able to run hundreds of tests in mere seconds and is one of the fastest javascript testing frameworks out there beating even Jest in some scenarios.
Easy to read descriptive syntax and low complexity.
Jasmine still remains as the most popular choice to run tests in AngularJS.
Can be deployed out of the box with minimum configuration and has its own assertion libraries which can be easily extended.
Problems With JASMINE
Unlike mocha, jasmine by default does not rerun failed tests.
Asynchronous testing is very difficult with Jasmine.
Plugin support is comparatively poor to Jest, Mocha and Enzyme.
PROMINENT CLIENTS
Growth hackers, Coderus, Ubiqua, Infoshare
Execute your first automation script with Selenium & Jasmine.
Run your playwright automated testing test scripts instantly on 50+ browser and OS combinations using the LambdaTest cloud.
CONCLUSION
JavaScript will continue to be at the heart of web and mobile app development for foreseeable future. JavaScript frameworks provide a flexible and efficient way of coding your applications. The decision of picking an appropriate JavaScript framework either for front-end, back-end or testing should be taken after careful and thorough deliberation depending on the requirement of the project undertaken. Every framework that we discussed above has its own advantages, disadvantages that makes them an ideal choice for different circumstances. Which JavaScript framework do you think will reign supreme in 2024? Comment your thoughts below. Happy 2024!
