Table of contents
- 1. ColorZilla — Color Picker and Generator
- 2. Site Palette — Color Palette Generator
- 3. Font Face Ninja — Font Identifier
- 4. Marmoset — Code Snapshot Generator
- 5. LambdaTest Screenshots — Cross Browser Testing Extension
- 6. Page Ruler — Dimension and Size Checker
- 7. Dimensions — Dimension and Size Checker
- 8. Check My Links — Broken Link Checker
- 9. Clear Cache
- 10. Wappalyzer — Site Analyser(Technology Identifier)
- 11. Ghostery — Privacy Tool
- 12. JSON Viewer — JSON Beautifier And Viewer
- 13. Window Resizer — Screen Size Mockup
- 14. Corporate Ipsum — Lorem Ipsum Generator
- 15. Sessions Buddy — Tab/Session Manager
- 16. CSS Viewer — CSS Property Viewer
- 17. EditThisCookie — Cookie Manager
- 18. Checkbot — Site Auditor (SEO/Page Speed/Security)
- 19. Web Developer — Web Development Tools Package
- Conclusion
Google Chrome, is without a doubt, the most popular browser in the world. In terms of user share, Google Chrome is well ahead of other major browsers like Mozilla Firefox, Safari, Opera, Microsoft Edge, etc. You can check how other browsers would fare in comparison to Chrome in our blog on the most important browsers for cross browser testing. In just over 10 years, Google Chrome has managed to conquer well over 65% of the market share. One of the key factors behind its meteoric rise is its huge library of extensions that truly sets it apart from the rest, especially for web designers and developers. However, offering a library of extensions as vast as it does, it becomes a bit troublesome for its users to handpick the extensions for their daily needs.
Being a web developer myself, I realize the complete ruckus involved in selecting an extension that could boost my daily basis productivity. It has happened so often that my colleagues refer me some new Chrome extension or two that has drastically helped me deliver better website faster. Looking back I realize, that I have been missing out on these essential Chrome extensions for web developers for months until I was notified by a co-worker. Many times I have helped my colleagues too & I am sure they must be feeling the same way as I did. It is a part of being human when you get to know about something that could have helped you do things faster, you end up saying “If only I knew about it earlier”.
In this article, I am going to highlight meticulously crafted 19 Best Chrome extensions for web developers & designers to boost their productivity and make their lives easier.
Inspect web elements to help developers and testers to debug UI flaws or make modifications in HTML or CSS files. Learn how to inspect on Mac.
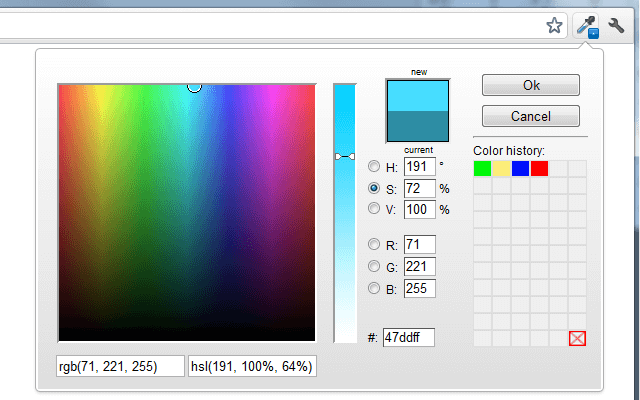
1. ColorZilla — Color Picker and Generator
ColorZilla is one of the oldest color picker extension launched over 8 years ago and it has successfully maintained its mantle as the best color picker and an eyedropper Chrome extension for developers or designers even today. ColorZilla will enable you to get a color reading from any pixel on the browser on the fly and paste it in any other program in RGB HEX formats. Just like ColorZilla also enables you to generate gradient colors and extract color palettes from any website. The extension also maintains a color history index of recently color picks.

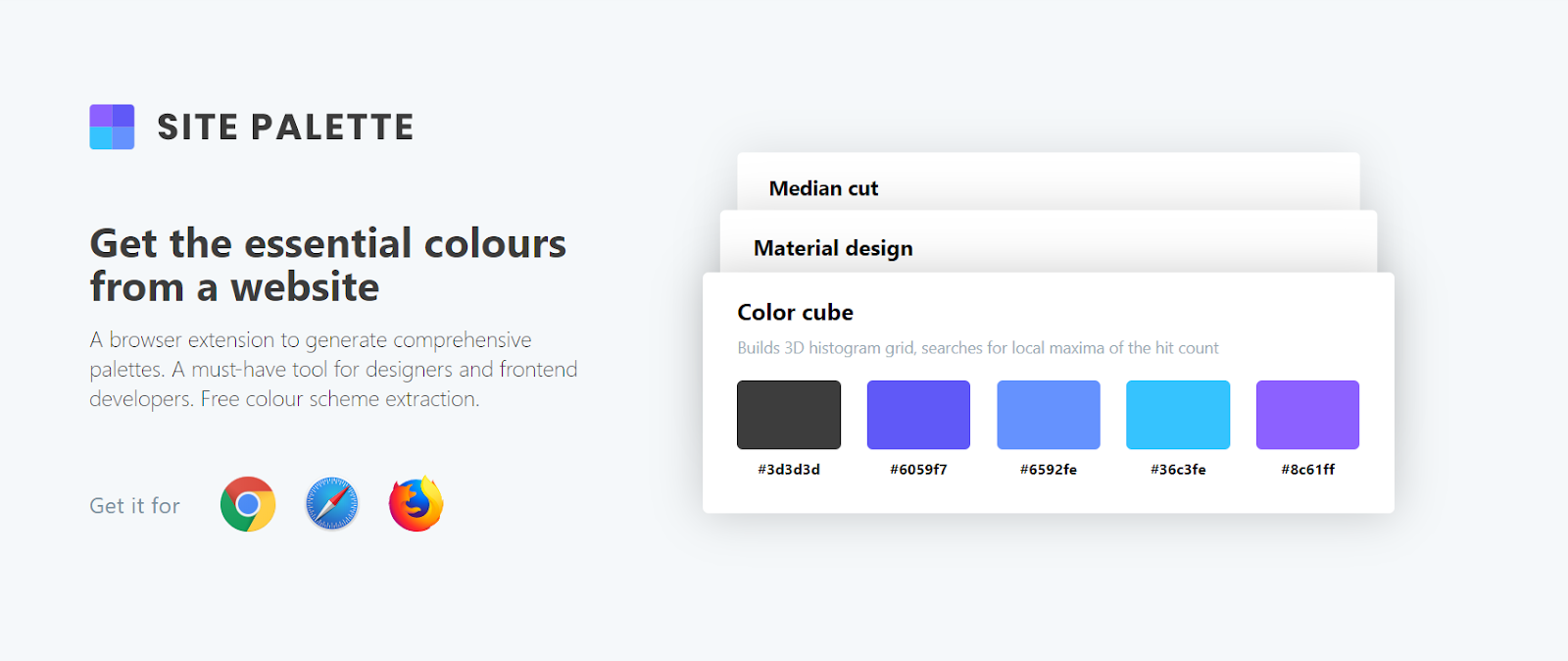
2. Site Palette — Color Palette Generator
The next time you come across a website with a beautiful and pleasing color combination, this ingenious plugin can help you quickly extract and generate color pallets. It also allows you to download preview palette images, PDFs and generate shareable links. Site Palette is armed with seamless integration with coolers.co and Google Art Pallete. It has been an essential Chrome extension for developers & designers, throughout the globe.

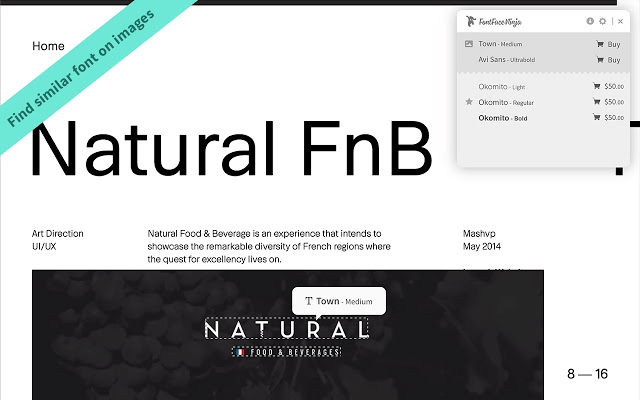
3. Font Face Ninja — Font Identifier
Instead of inspecting elements in Chrome dev tools to find out the name of fonts being used, developers can instead rely on this elegant extension called Font Face Ninja to easily identify all the fonts being used on a webpage. Font Face Ninja boasts over 280k downloads and is the direct rival to another popular font face extension called WhatFont. To use this handmade Chrome extension for developers & designers, you simply have to hover over any text element on the webpage that you need to identify. A popup up floating window will display the name of the font face along with a small preview window for you to play around. You can bookmark your favorite font faces and save them for later use.

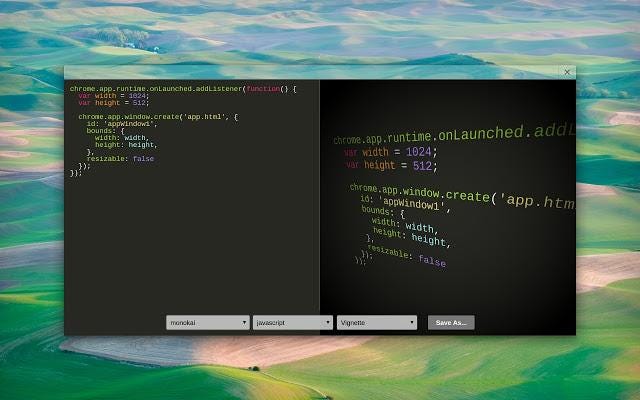
4. Marmoset — Code Snapshot Generator
Web designers and developers may encounter the need to create snapshots for their codes in their projects for aesthetics or representation purpose. Marmoset is a brilliant Chrome extension that allows you to create beautiful code snapshots in seconds with a single click. This might come in handy for social media posts or Portfolio website designs. It is one of the must-have Chrome extension for web developers & designers.

5. LambdaTest Screenshots — Cross Browser Testing Extension
As a developer, I have often noticed fellow developers missing out on testing what they have built. Sometimes, that careless attitude brings shame to the product, outages bringing discomfort in your office environment. And you feel silly once you get to the root cause of it, and realize that the web application wasn’t working as well for just one browser. This could be due to a deprecated CSS feature, or any other web element that is not so well supported by a browser.
I won’t blame developers for missing out on cross browser testing, as it isn’t feasible when you look at it. Installing multiple browsers, devices, through VMware or any other setup is a hassle for all. This is where LambdaTest comes in handy. LambdaTest provides a cloud-based platform to perform cross browser testing on 3000+ real browsers and browser versions for different devices, so you could end up with an eye-appealing, robust, and cross browser compatible website. For desktop devices, you get to test on both Windows and macOS. For mobile devices, you get to test on both android & iOS.
LambdaTest came up with a Chrome extension to help a user perform automated screenshot testing in bulk. The best part? You can perform screenshot testing across 25 devices in a single go. If you found any UI anomaly then you can share it with your colleagues on your preferred project management tool. Empowering you to perform cross browser testing in a jiffy, LambdaTest Screenshot is certainly one of the best Chrome extensions for developers, designers, and obviously testers, across the world. Here is a quick video to help you understand how simplistic the process is:
Test native, hybrid, and web apps on any mobile OS with our free online emulator Android. Sign up to optimize app performance.
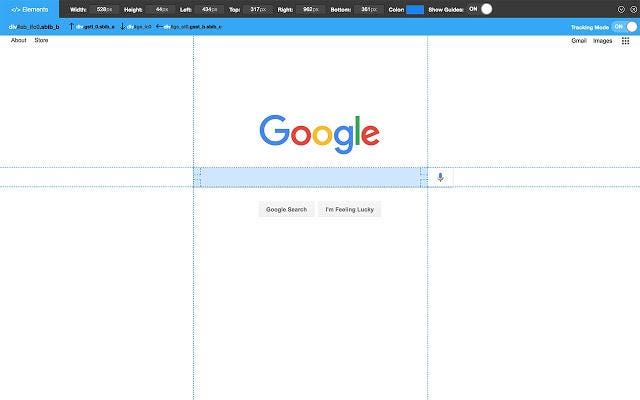
6. Page Ruler — Dimension and Size Checker
Page Ruler is one of the most essential and helpful Chrome extension for developers and designers on the list that helps web developers to quickly measure pixel perfect dimensions and positioning of any element on the page. This extension draws out a ruler image on the screen which allows you to inspect individual elements and view their dimension readings — width height along with positioning.

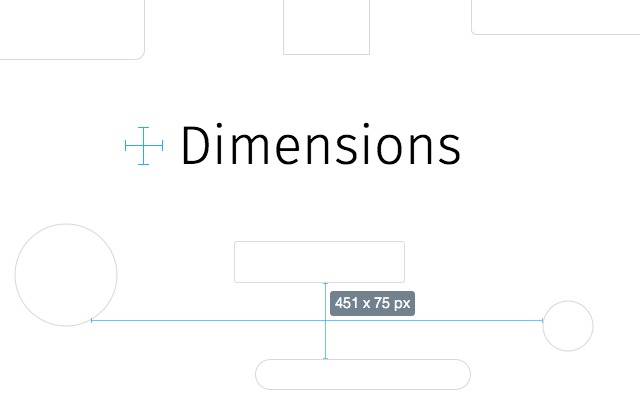
7. Dimensions — Dimension and Size Checker
Another key extension under this category is called Dimensions which helps to measure distances between various elements on a webpage. Its functioning is slightly different from Page Ruler. Dimensions measures distances from mouse pointer up/down and left/right until it reaches a border. This makes it the perfect tool to measure distances between images, input-fields, buttons, videos, gifs, text, icons. Another feature that sets Dimensions apart is its ability to work with mockups as well. If your designer has handed you Page design mockups in Jpeg or PNG formats, drop them inside Chrome and dimensions will work without a hitch. One thing that needs to be noted about dimensions is that it might not always work consistently well with images

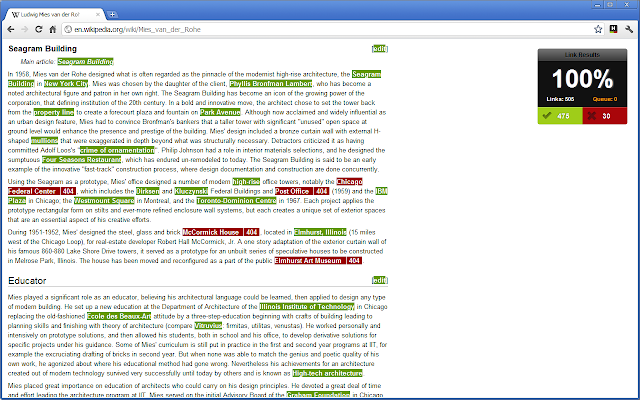
8. Check My Links — Broken Link Checker
Check My Links is arguably the most powerful and robust broken link checker Chrome extensions for developers and designers in Chrome library. Check My Links crawls through the entire webpage and validates each individual link and reports whether it is valid or not. Check My Links empowers you to copy every broken link to your clipboard, in only a single click. Identifying and correcting Broken links is critical for any website for effective On-Page SEO and avoiding penalties from Google Site crawlers.

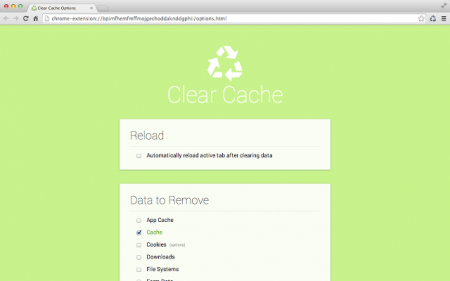
9. Clear Cache
Clear Cache extension helps to wipe clean your Cache along with browsing data with a single click without wasting time with any popups, dialogue windows or Chrome setting window. Furthermore, you can even customize how much data you want to clear on the extension option settings — App Cache, Cache, Cookies, Downloads, File Systems, Form Data, History, Indexed DB, Local Storage, Plugin Data, Passwords, and WebSQL. You can either delete cookies globally or for specific domains. One of the handiest Chrome extension for developers, designers, and everyone else too.

Test native, hybrid, and web apps on any mobile OS with our free online Android emulator. Sign up to optimize app performance.
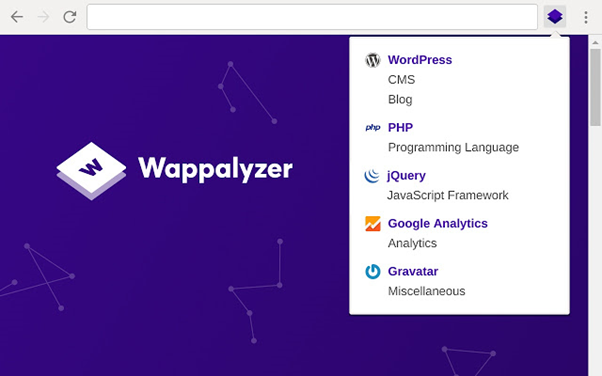
10. Wappalyzer — Site Analyser(Technology Identifier)
One of the biggest hurdles that developers face when coming across an impressive website face is the intriguing question — Which technologies have been used to make this website? This is where Wappalyzer comes to the rescue. This amazing extension is a cross-platform tool created by Elbert Alias in 2009 that uncovers the names of technologies used to create a particular website. It automatically detects over 1000 technologies like site generators, frameworks, libraries, plugins, CMS, databases, server software, widgets, analytics tools, etc. You can either use the Wappalyzer website or use the extension for quick usage. This Chrome extension for developers and designers has been a true lifeline for making appealing websites.

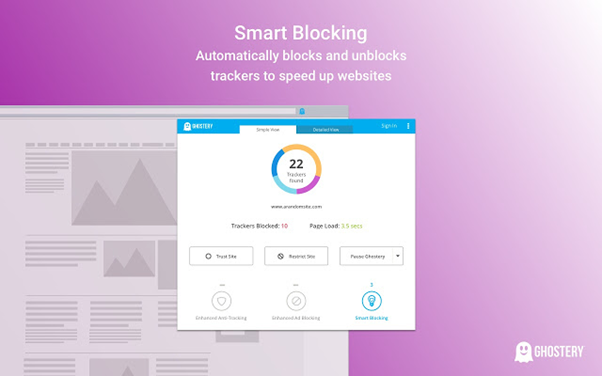
11. Ghostery — Privacy Tool
Ghostery is a privacy extension with built-in ad blocker to eliminate annoying advertisements from a website, tracking protection to protect your data and block 3rd party website from tracking along with page speed booster and optimizer to make your browsing experience uncluttered and pleasant. It also ships with a custom insights dashboard which you can customize to view relevant information.

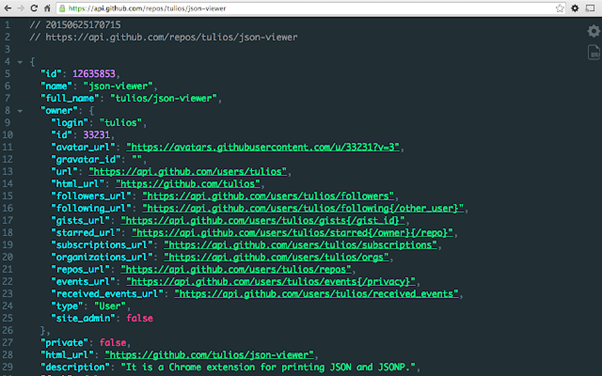
12. JSON Viewer — JSON Beautifier And Viewer
If you are working extensively with APIs especially RestFul APIs or anything which involves a ton of JSON data, this visually stunning JSON highlighter serves great purpose as a Chrome extension for developers. Instead of viewing huge JSON file data in a clumsy unreadable format in your browser, JSON viewer helps to arrange JSON data in a visually appealing tree format which can view directly in your browser window.

13. Window Resizer — Screen Size Mockup
This extension is a lifesaver for responsive design coding. Although most developers are satisfied with default Chrome dev tools resizer feature, this Chrome extension for developers & designers can simulate any screen size and resolution of all popular devices like iPhones, iPad mac etc. This is quite helpful for developers to test out their layouts on different screen size devices and validate if their responsive media queries coding is working as intended or not.
Keep in mind though, Window Resizer would only be resizing the viewport to provide you with a near about idea of how your website will render on different screen sizes. For a more accurate and thorough responsive testing, you would need real mobile browsers to validate your website rendering.

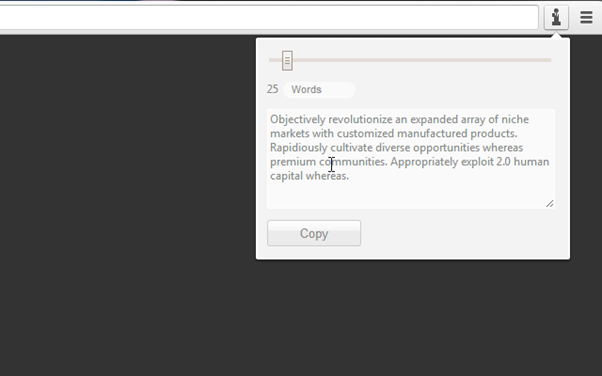
14. Corporate Ipsum — Lorem Ipsum Generator
Another one of the most useful Chrome extensions for developers and designers. Instead of using the plain old standard lorem ipsum generators for creating placeholder text in your web layouts, why not try out using this smart tool that generates smart text rather than gibberish content. Corporate Ipsum extension is a special kind of lorem ipsum generator which creates mock business content text. This would make your layouts more visually appealing and presentable to clients.

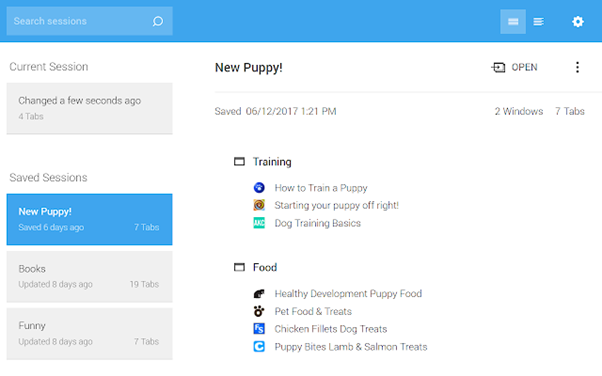
15. Sessions Buddy — Tab/Session Manager
Google Chrome is infamous around the world for its massive appetite for RAM usage and developers with slower systems would constantly face screen freezes and crashes when working with multiple tabs. This is why effective tab management is indispensable especially when you lose the track of tabs you have opened looking for design inspiration or hashing out a solution on StackOverflow. The perfect tool for this mammoth problem is Sessions Buddy! Sessions Buddy is the most powerful Chrome extension for developers & designers to help them with browser tabs management. It also offers a bookmark manager with a simple and beautiful interface. It helps you to save sessions and restore them later when you open them on the fly. Therefore, avoiding clutter and keeping memory free. It allows you to manage all tabs in one page, organize them by topic and also offers quick search to look for a specific tab. Also, you need not worry about losing your session if you accidentally close your browser window or your system suffers a crash. Sessions Buddy will restore all your tabs as you left them.

Test native, hybrid, and web apps on any mobile OS with our free Android online emulator . Sign up to optimize app performance.
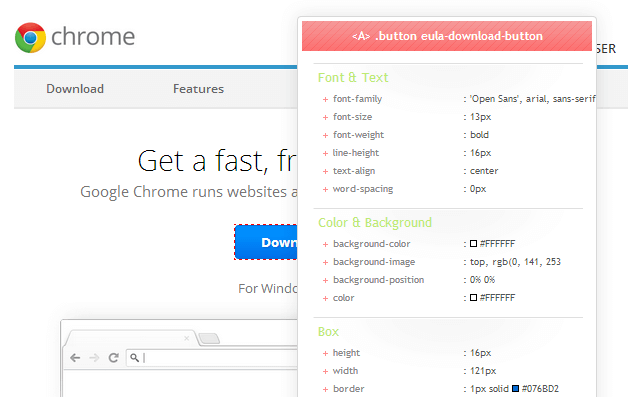
16. CSS Viewer — CSS Property Viewer
Instead of wasting time looking for CSS properties of an element in the inspector window or the source code, CSS Viewer extension extracts all the valuable CSS properties and shows them in an organized manner inside a floating window. Simply hover over any element on the web page you want to inspect and the CSS viewer floating window will list out all the key CSS properties under categories — 1. Font and Text (font-family, font-size, font-weight, line-height, text-decoration, text-align), 2. Color and Background (color, background-color, background-position), 3. Box Model Properties (height, width, padding, margin), 4. Positioning, 5. Effects (transforms and transitions) and finally 6. Miscellaneous properties.

17. EditThisCookie — Cookie Manager
EditThisCookie is the most popular cookie manager extension in the Chrome Library with over 2.7million users which makes it the undisputed king when it comes to cookies. This tool allows you to add, delete, search, edit, block, and protect(Read-Only)cookies. Additionally, you can also import cookies in JSON or cookies.txt formats as well. This Chrome extension has been one of the most useful Chrome extension for developers & designers.

18. Checkbot — Site Auditor (SEO/Page Speed/Security)
Checkbot is an award-winning site-auditor extension that allows you to check over 250 URLs per site simultaneously to check SEO/Web Speed/Security issues like broken links, redirects, invalid HTML/CSS/JS, insecure password form, minify files, duplicate content etc. Checkbot runs tests based on 50+ best SEO and security practices based on recommendations from Google, Mozilla, and W3C. Using the Checkbot extension will help you craft perfectly optimized and secure websites which would slay Google SERP rankings. SERP ranking is crucial to every business on the internet, as a developer, you aim to provide a beautiful website but what good would that be if it wouldn’t have proper attention that it deserves?
I like to frequently run audits on my websites using Checkbot & find it a very convenient Chrome extension for developers and designers, around the globe.

Get started with this complete Selenium automation testing tutorial. Learn what Selenium is, its architecture, advantages and more for automated cross browser testing.
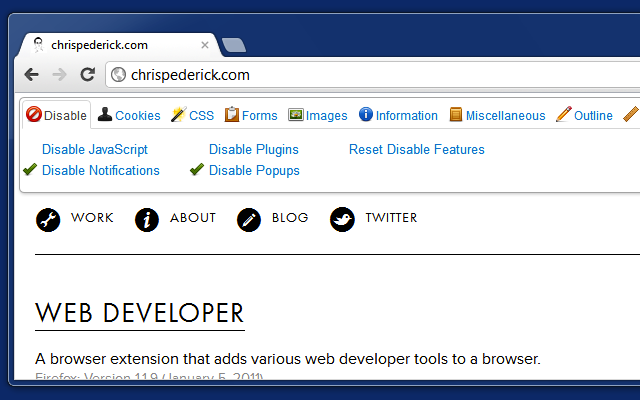
19. Web Developer — Web Development Tools Package
An indispensable Chrome extension for developers and designers, this extension adds a toolbar with a complete suite of web development in your browser. The tools offered by this extension are divided into 10 separate tabs — Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize and Tools.
These tools include disabling javascript/plugins/popups/notifications, cookie manager, CSS property viewer and editor, form and image manipulation, window resizer, cache management, page ruler, property inspector, etc.

Run your Playwright test scripts instantly on 50+ browser and OS combinations using the LambdaTest cloud.
Conclusion
Dozens of new exciting extensions are released every week by Chrome developers crafted especially for web developers. These Chrome extensions for developers and designers vary from basic utility and design tools to development tools specific for various languages and frameworks which can save you tons of time and take your productivity to a whole new level. Keep exploring new Chrome extensions and please share your views below in comments if I have missed anything. I look forward to hearing your favourite Chrome extensions. Cheers!
